Don’t want people to have to scroll to see your slideshow on your home page or gallery pages? There are several things you can do:
- Reduce the header height by going to Theme Options > Customize Theme > Header. This will reduce the amount of space for your header, and move the content in the body of your site higher.
- Reduce the size/height of your gallery displays. It may be that people have to scroll because your images are large. You can reduce the size/height of your images by going to your page or post > click the edit icon in your gallery placement box in the text editor > select the ‘customize display settings’ tab at the top of the Add Gallery Window and adjust the width and/or height of your gallery.
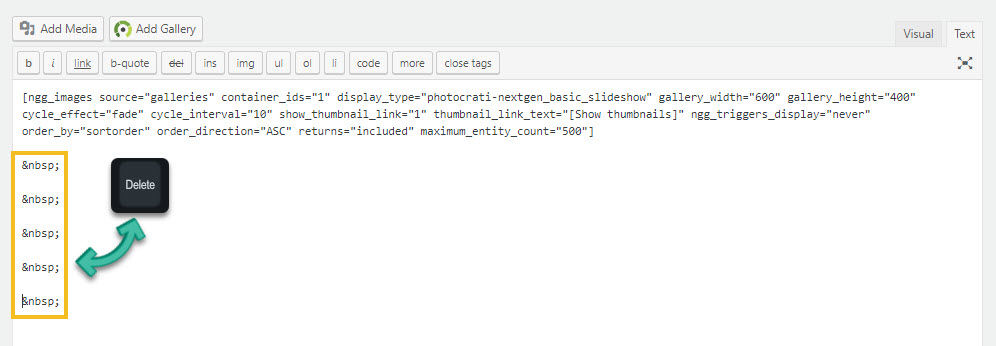
- Increase footer height. If there is too much space between your slideshow and footer area, increase the height of your footer to bring it up by going to Theme Options >> Customize Theme > Footer, and increase the footer height to around 300px. If you don’t see any difference, it most likely means you have HTML space code from hitting the return key below your slideshow. To confirm if this is true or not go to that page to edit, in the top right of the text edit box there are two tabs ‘Visual’ & ‘Text’. Click ‘Text’ and if you see any code below the NextGEN Gallery shortcode, remove it. It should look something like this:

- Use CSS to Force Content Higher. You can add Custom CSS to Theme Options >> Other Options > Custom CSS to force your site content higher. Add the following CSS to the stylesheet & save changes.For your homepage only:
.home #container {
margin-top: -25px;
}For all pages:
#container {
margin-top: -25px;
}