
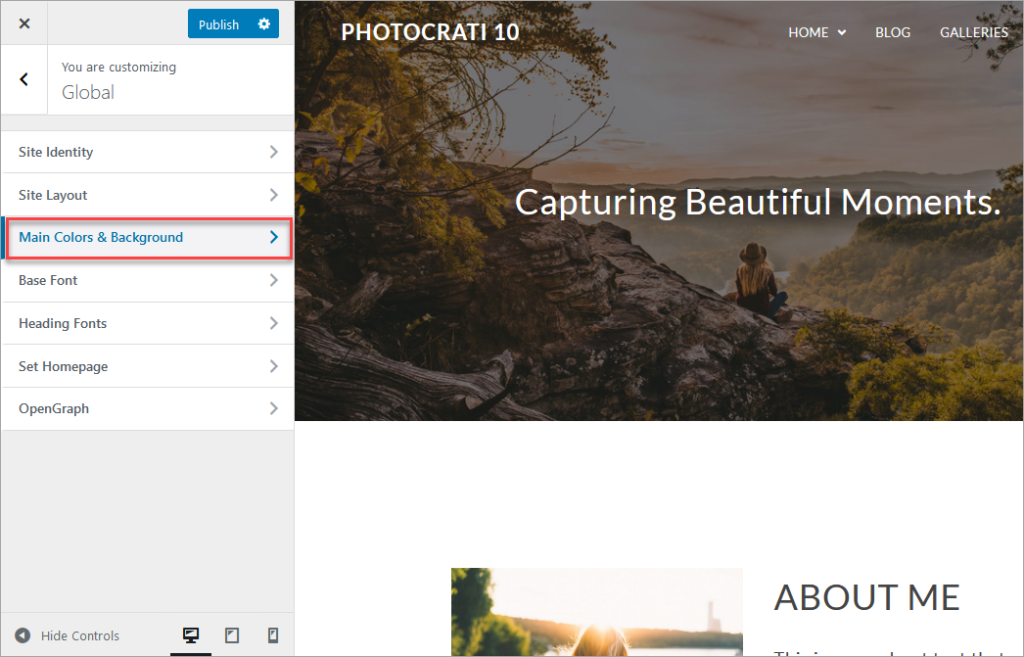
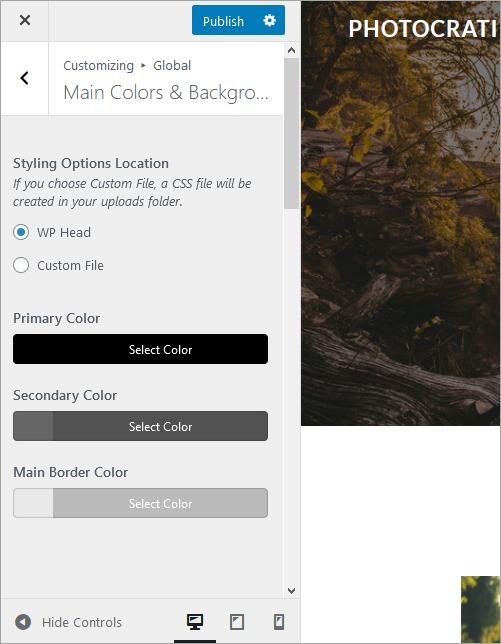
Navigate to Appearance > Customize > Global > Main Colors & Background to set your site colors.

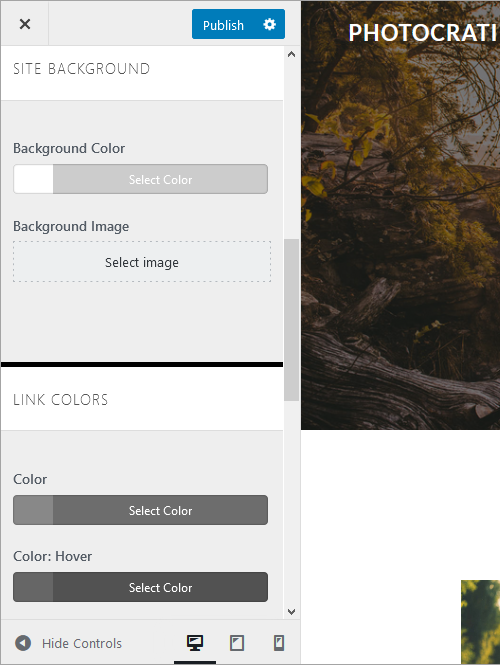
Background color and images, Link colors…
The theme only comes with a single slideshow sitewide but there’s a CSS workaround that allows hiding it from the other pages leaving it active on homepage only and we’ve added it to your site’s “Appearance -> Customize -> Additional CSS”:
body:not(.home){
background: none !important;
animation: none !important
}
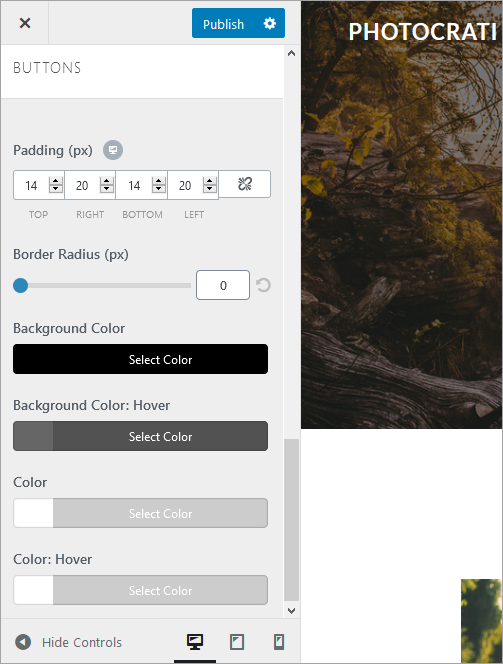
And button colors.