
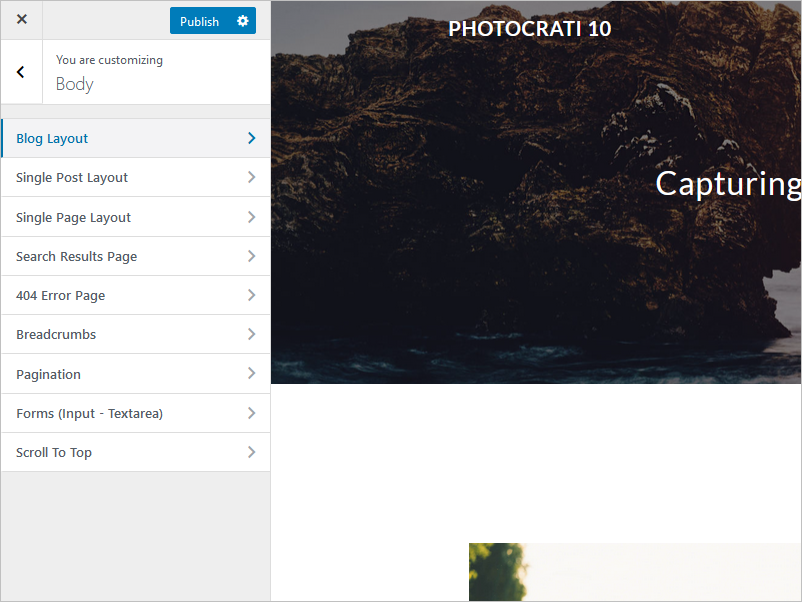
Navigate to Appearance > Customize > Body > Blog Layout to select the layout of your blog page. This page will hold all of your blog posts. You can choose from a basic frame of content+sidebar right or left, full-width (padding on the left and right, so the content has a set width in the center of the page), 100% full width (content will reach the entire width of the browser window, you can add some padding), and content + sidebar on the left and right.
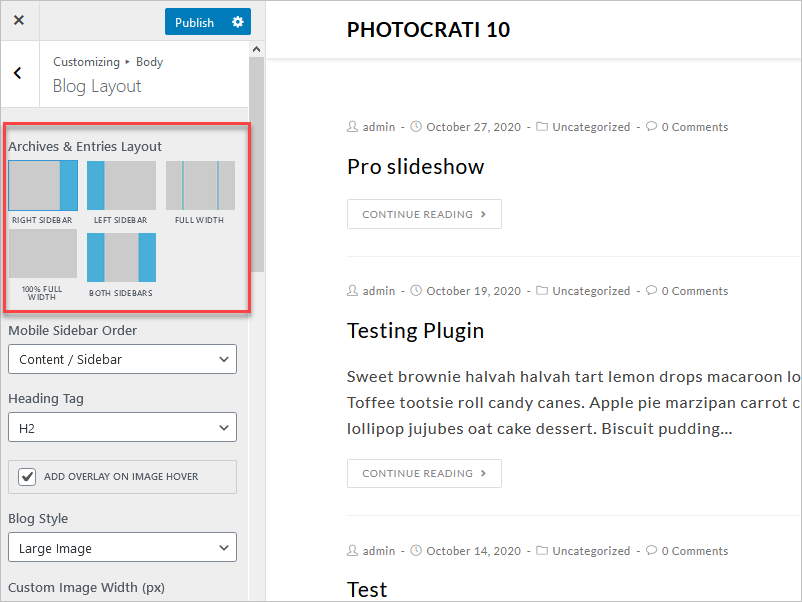
- Archives & Entries Layout: Select between the available layouts for your blog post: Right sidebar, left sidebar, full width, 100% full width, and both sidebars. These will apply to your archive blog post as well.

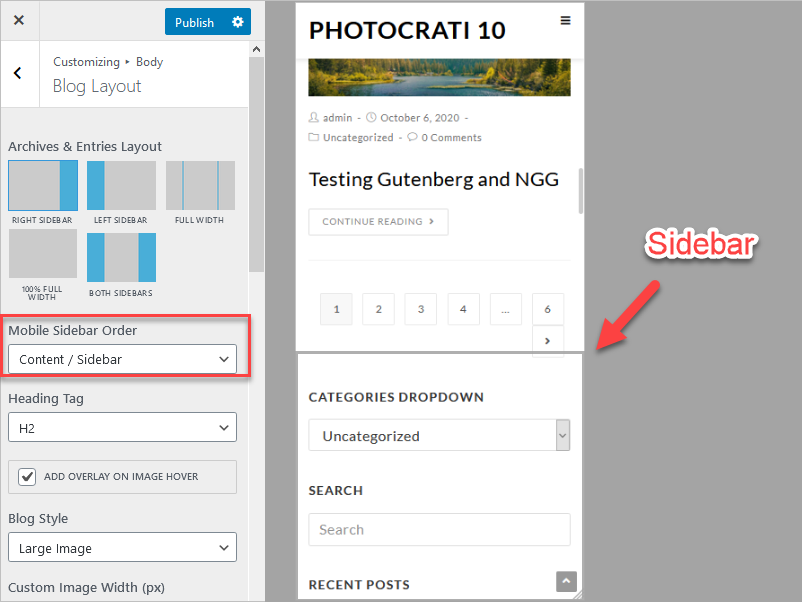
- Mobile Sidebar Order: Determinate the location of your sidebar on Mobile devices.

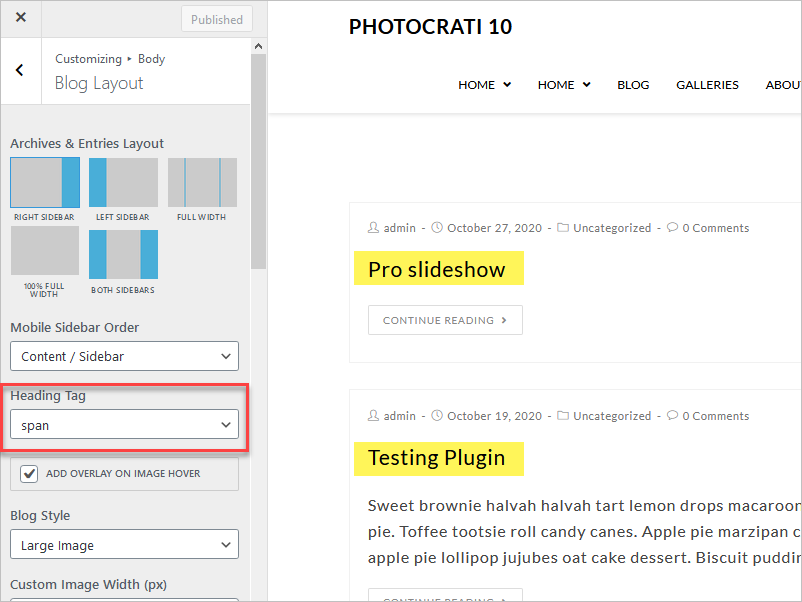
- Heading tag: Adjust the HTML tag to be used by the blog layout title.

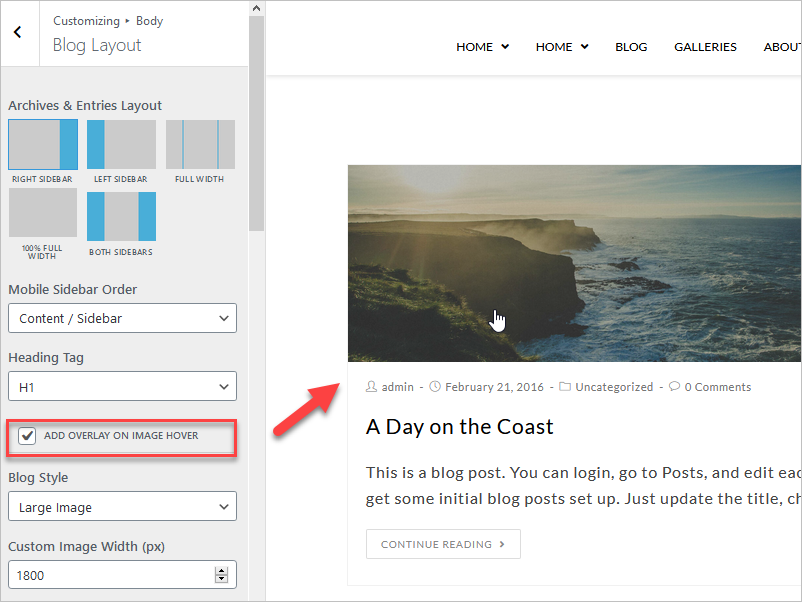
- Add Overlay on Image Hover: This option lets you add an overlay effect to the blog Layout’s thumbnails.

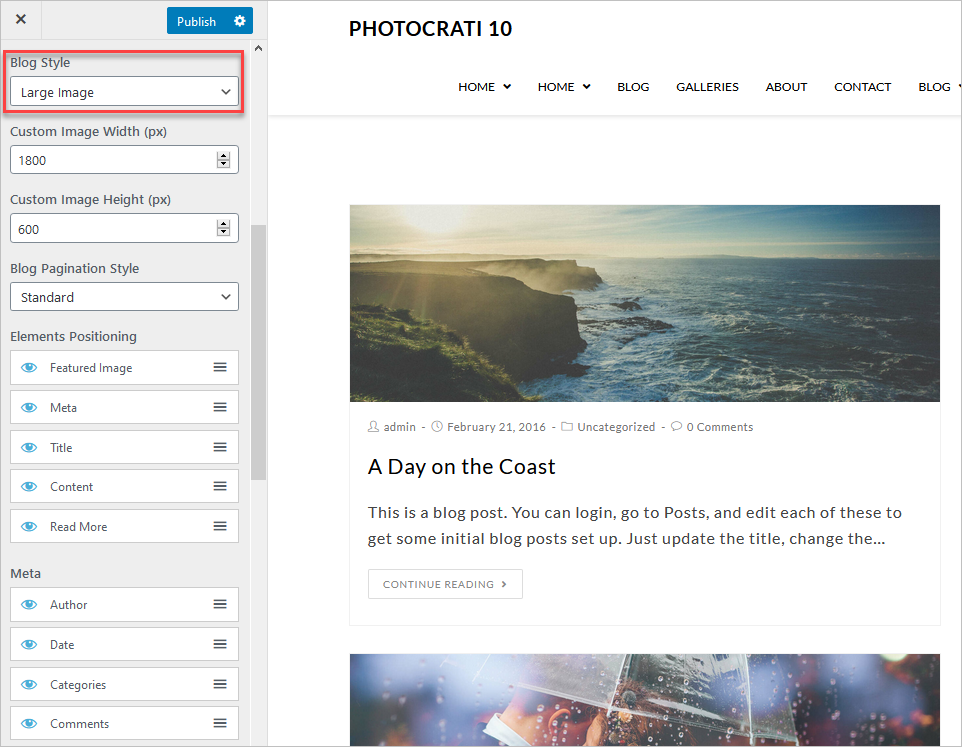
- Blog Style – Large Image: It lets you add one large image as the thumbnail for your blog layout on top, a classic. The available settings are:
- Custom Image Width (px).
- Custom Image Width (px).
- Blog Pagination Style.
- Elements Positioning.
- Meta.

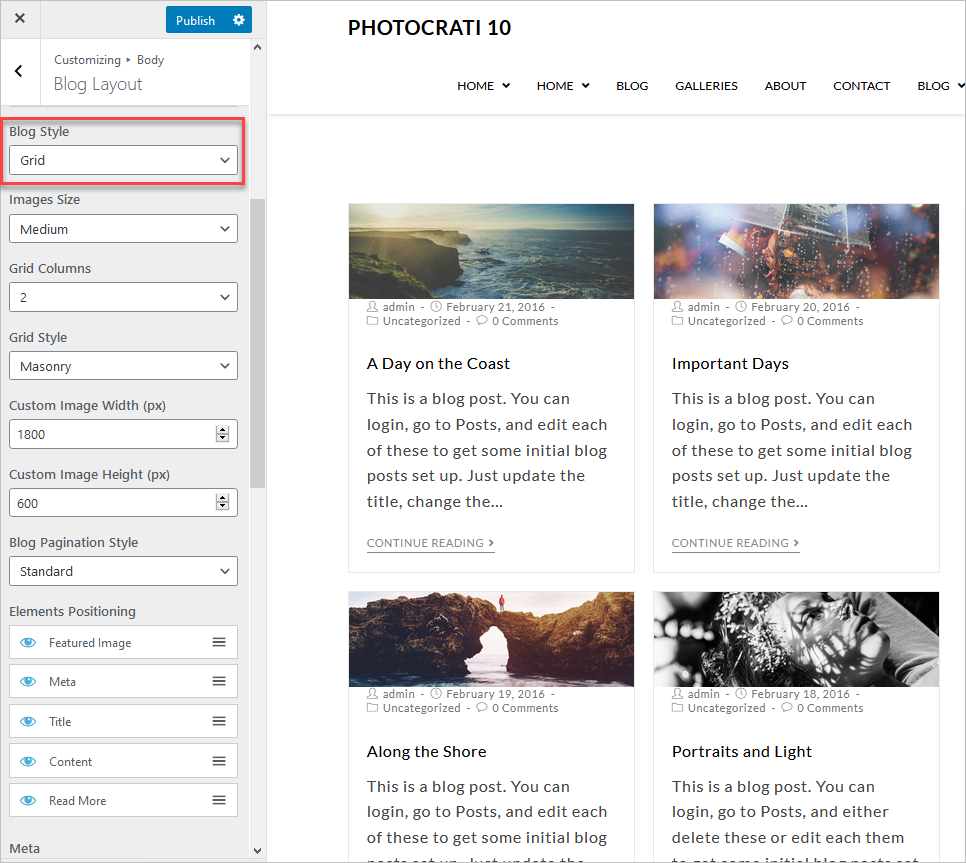
- Blog Style – Grid: The layout emulates a grid. The available settings are:
- Images Size: thumbnail, medium, medium large, and large.
- Grid Columns (2, 3, 4, 5, 6).
- Grid Style: Fit rows or Masonry.
- Custom Image Width (px).
- Custom Image Height (px).
- Blog Pagination Style: Standard, Infinite Scroll, Next/Prev.
- Elements Positioning.
- Meta.

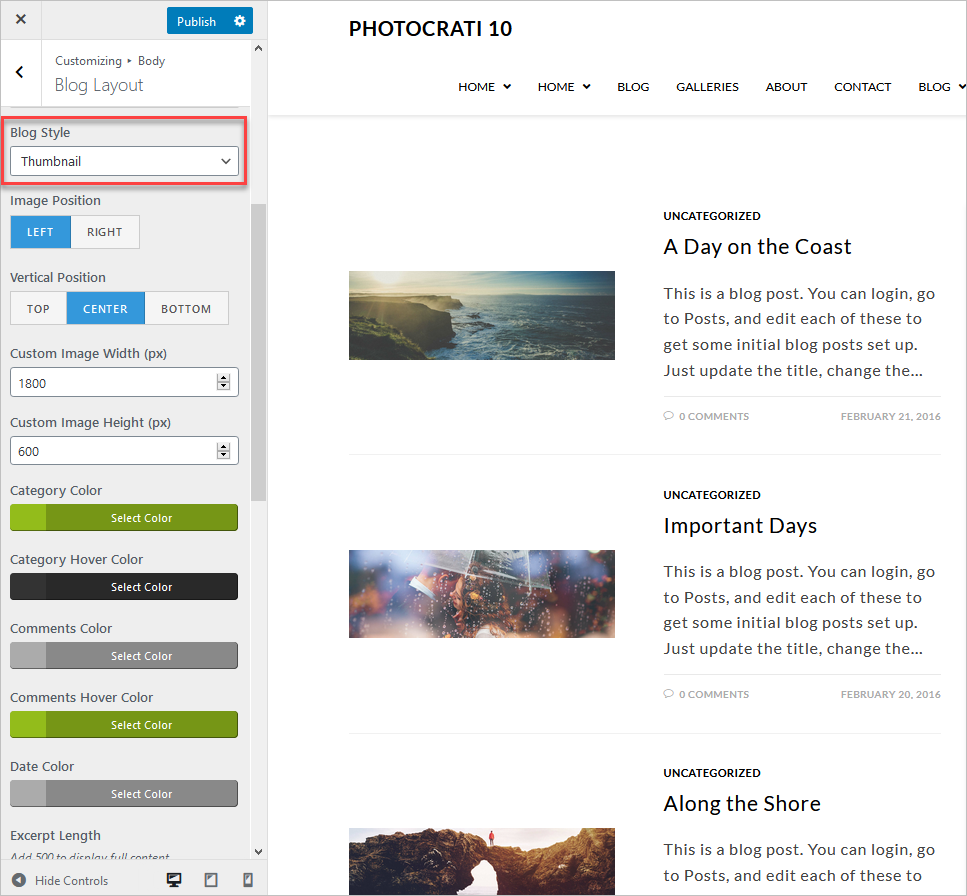
- Blog Style – Thumbnail: Divides the layout into a place for the thumbnail and another space for the content and tags. The available settings are:
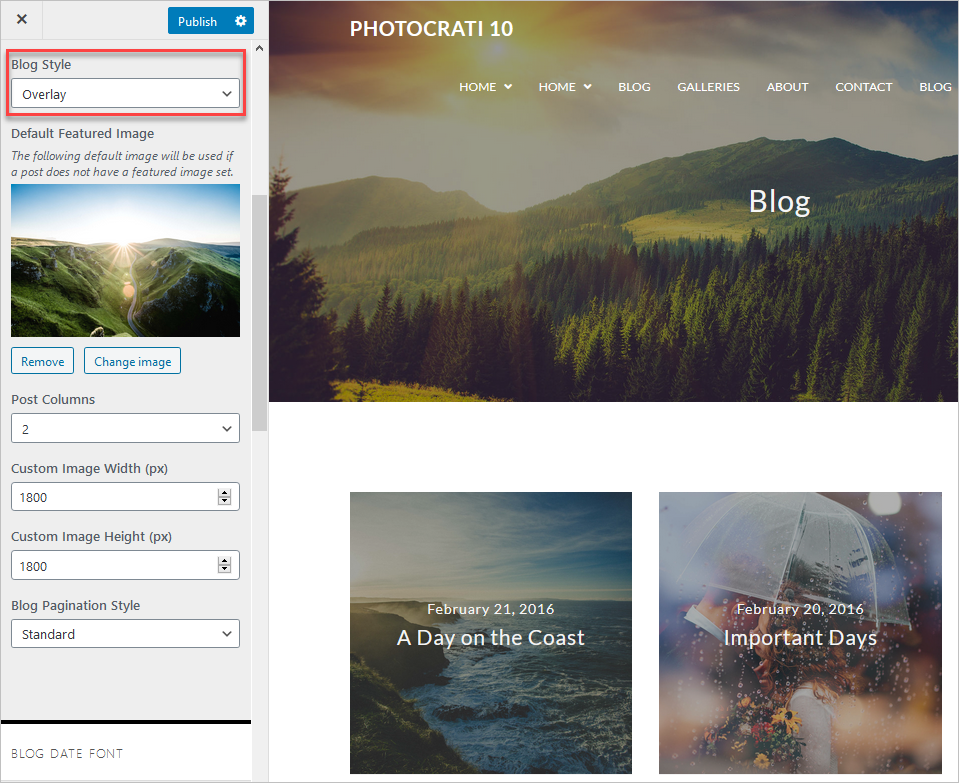
- Default Featured Image: The following default image will be used if a post does not have a featured image set.
- Post Columns.
- Custom Image Width (px).
- Custom Image Height (px).
- Blog Pagination Style: Standard, Infinite Scroll, Next/Prev.

- Blog Style – Overlay: The thumbnail already has a small overlay on top, and the image gets brighter on hover. The available settings are:
- Image Position: Left or right.
- Vertical Position: Top, center, or bottom.
- Custom Image Width (px).
- Custom Image Width (px).
- Category Color.
- Category Hover Color.
- Comments Color.
- Comments Hover Color.
- Excerpt Length: Add 500 to display full content.
- Blog Pagination Style: Standard, Infinite Scroll, Next/Prev.

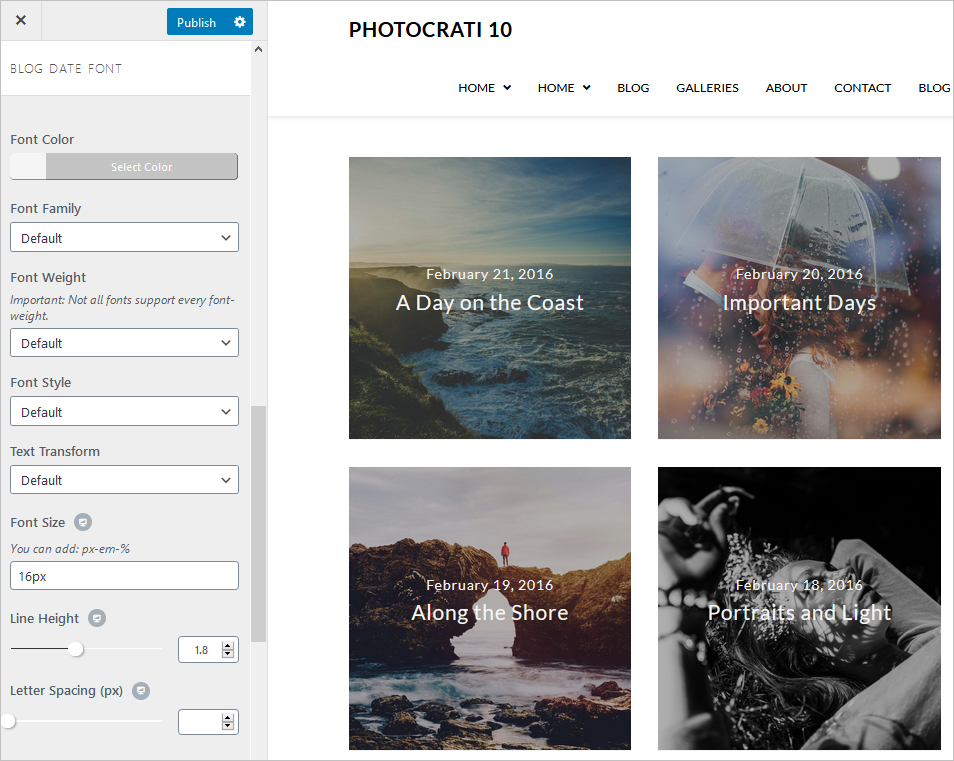
- Blog date font: Edit the styling of the font used to show the date.
- Font Color.
- Font Family.
- Font Weight: Important: Not all fonts support every font-weight.
- Font Style.
- Text Transform.
- Font Size (You can add: px-em-%).
- Line Height.
- Letter Spacing (px).

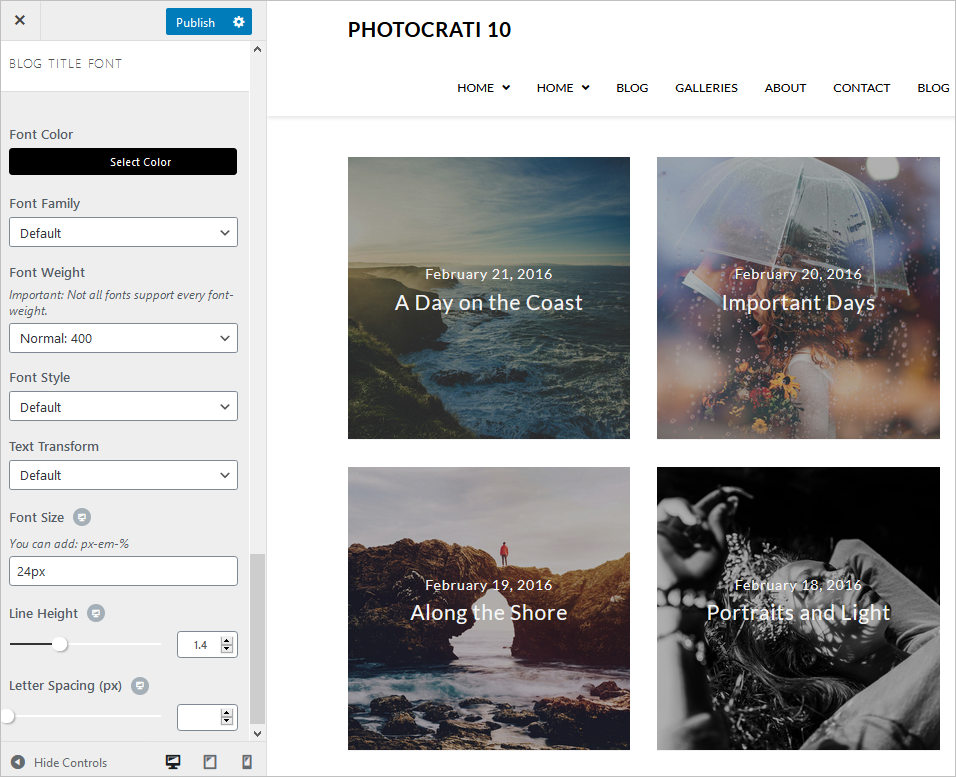
- Blog Title Font: change the styling of the font used for the titles.
- Font Color.
- Font Family.
- Font Weight: Important: Not all fonts support every font-weight.
- Font Style.
- Text Transform.
- Font Size (You can add: px-em-%).
- Line Height.
- Letter Spacing (px).