
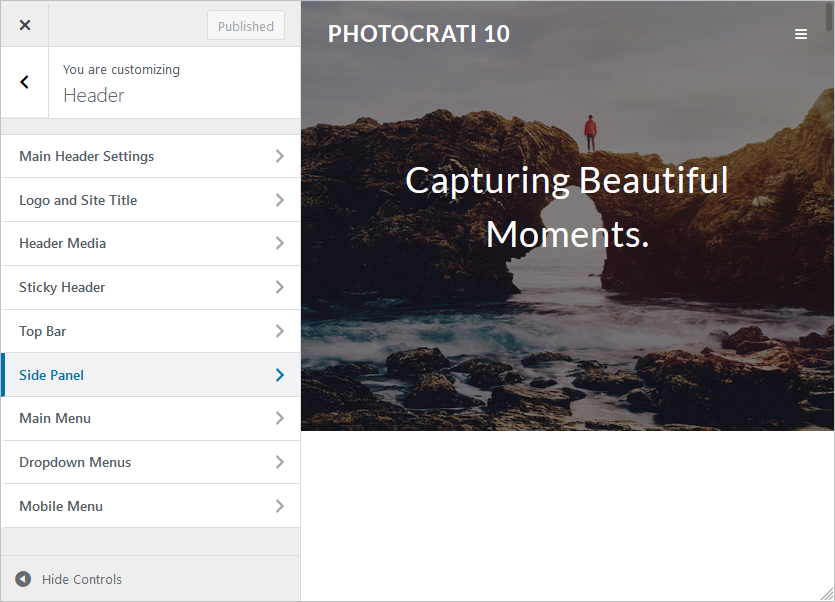
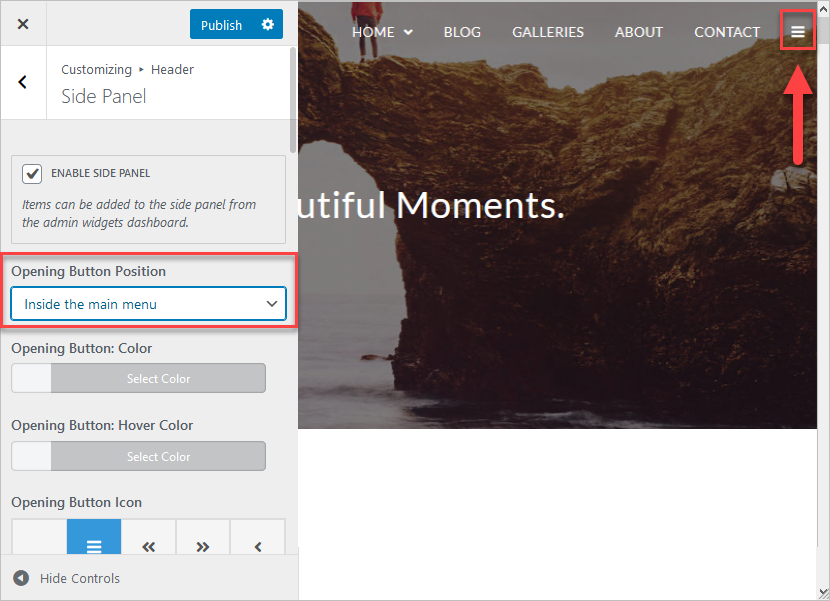
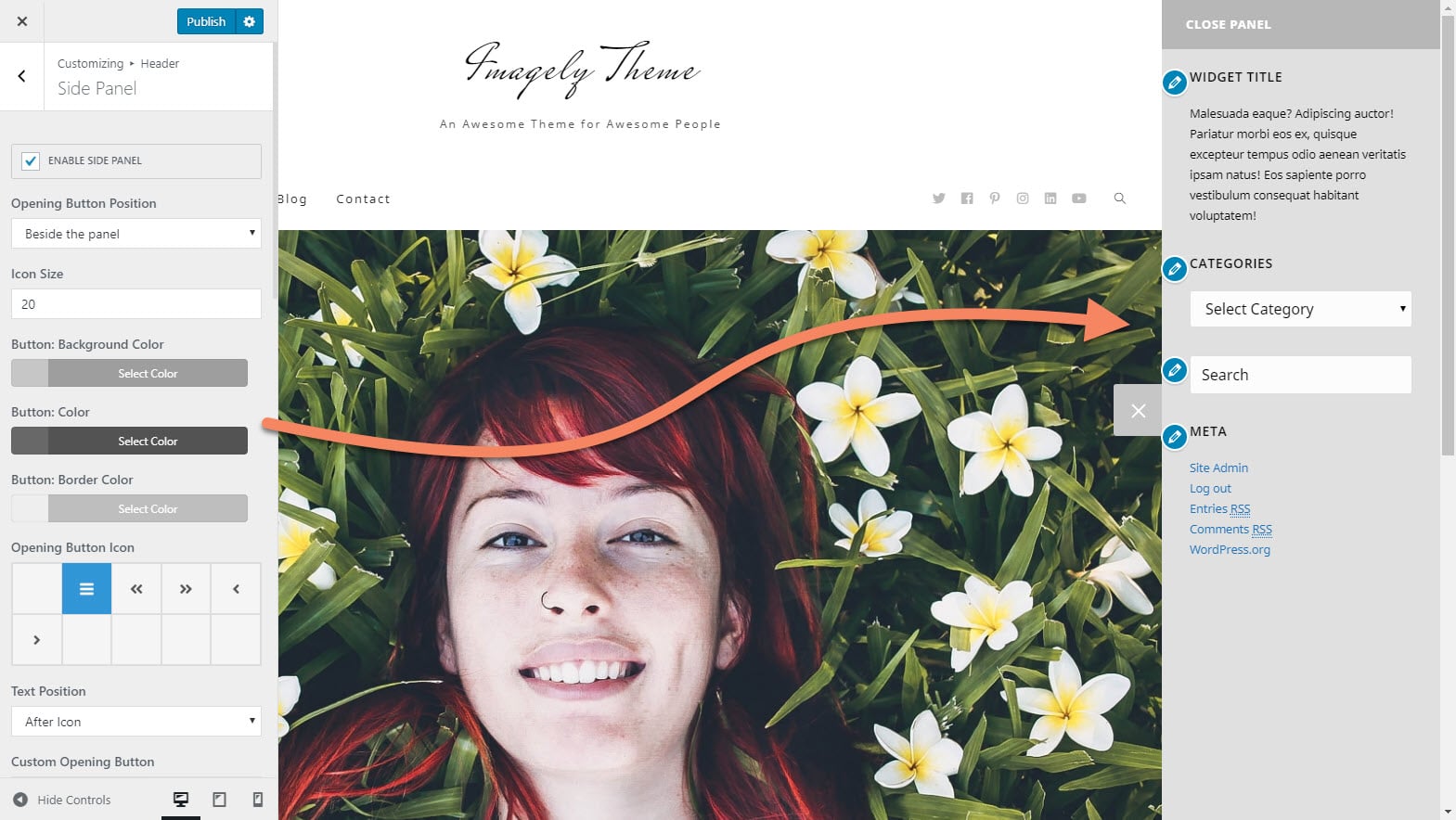
Navigate to Appearance > Customize > Header > Side Panel to add a side panel to your website. You can use the Side Panel as a sidebar or an extension to your site navigation menu.
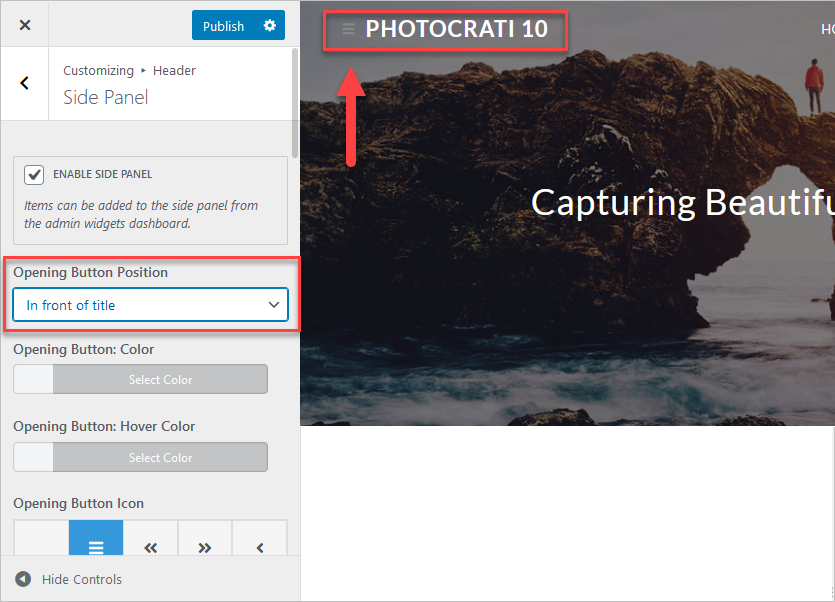
Opening Button Position
The open icon can be set to appear within your site navigation menu, or as a tab attached to the side of your website. Here the available options:
In front of title

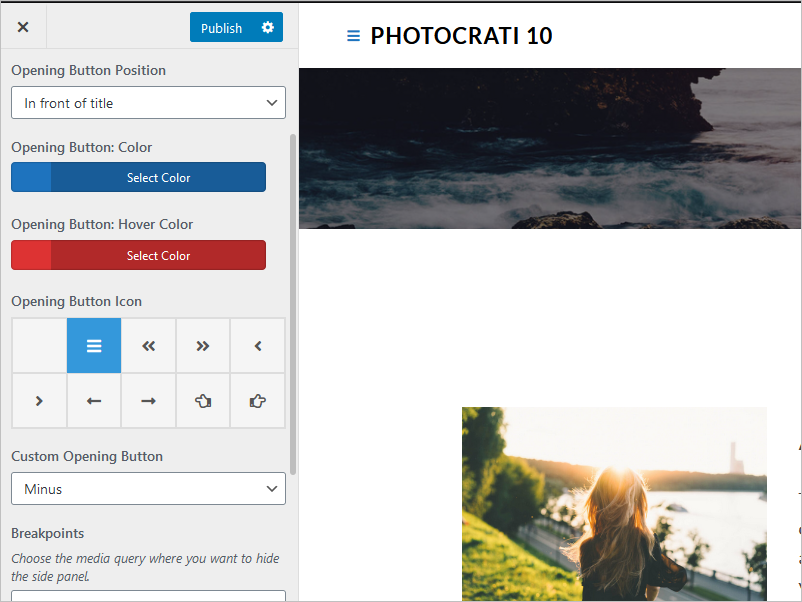
Available styling settings:
- Opening Button: Color: Adjust the color of the icon.
- Opening Button: Hover Color: Color of the icon on hover.
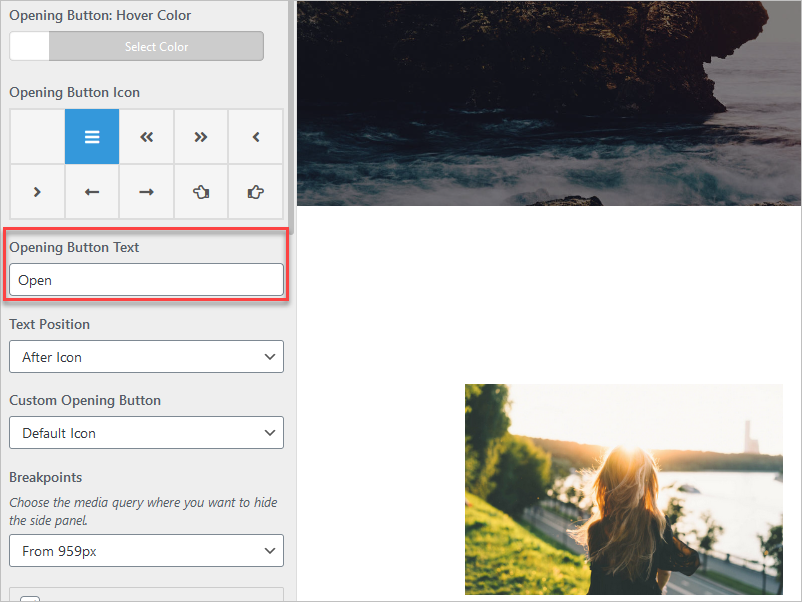
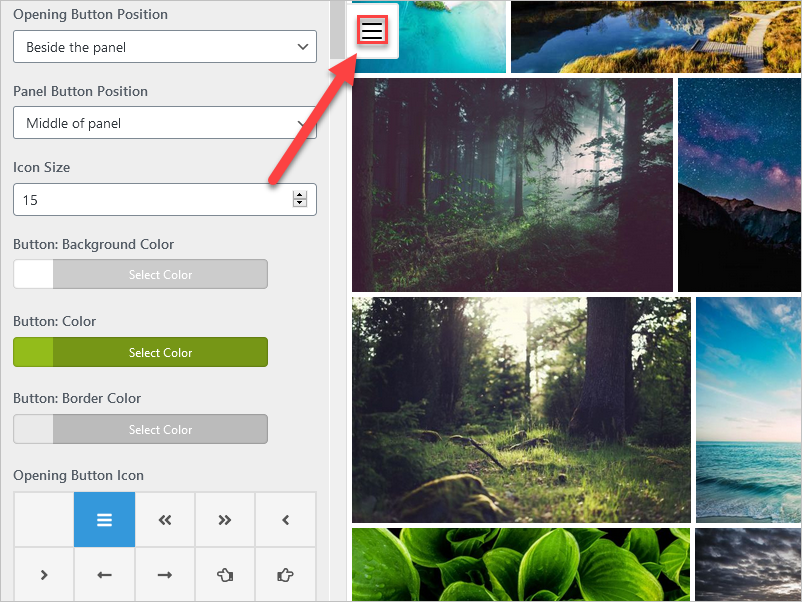
- Opening Button Icon: Choose an icon, in this example, we use the hamburger menu icon.

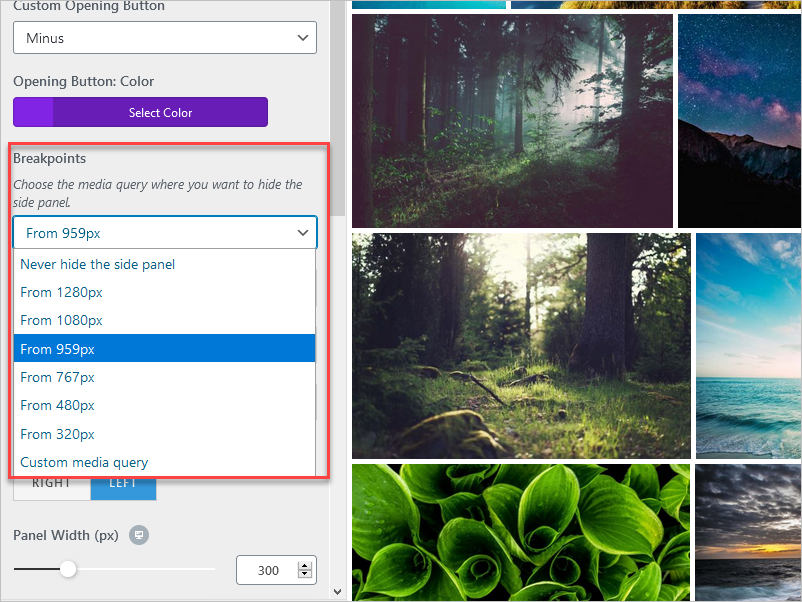
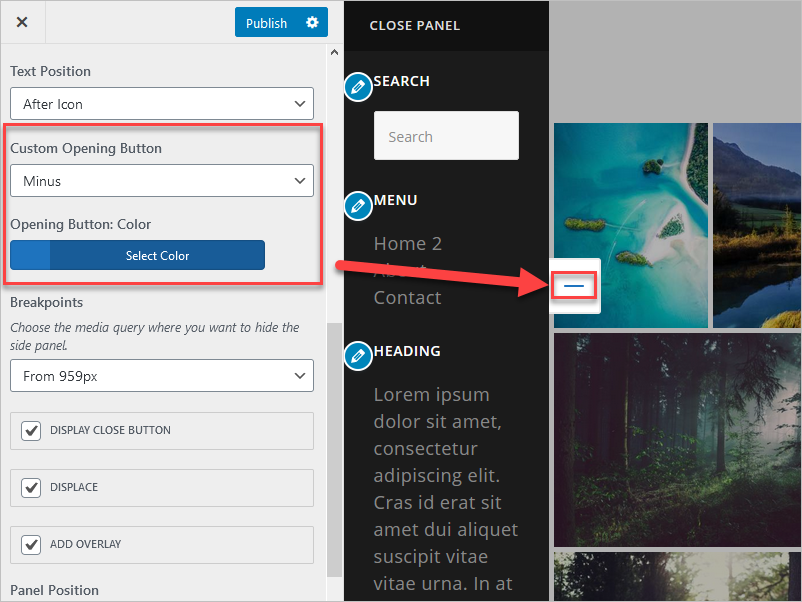
- Breakpoints: Choose the media query where you want to hide the side panel.

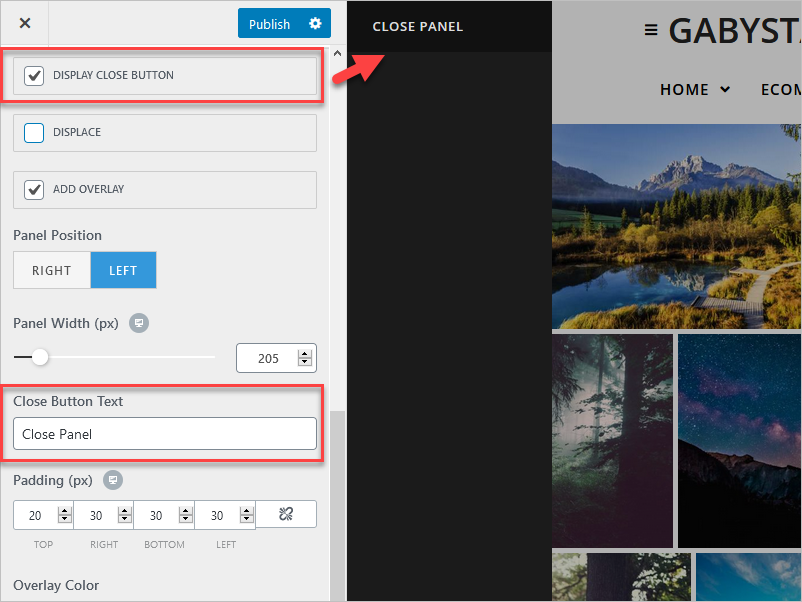
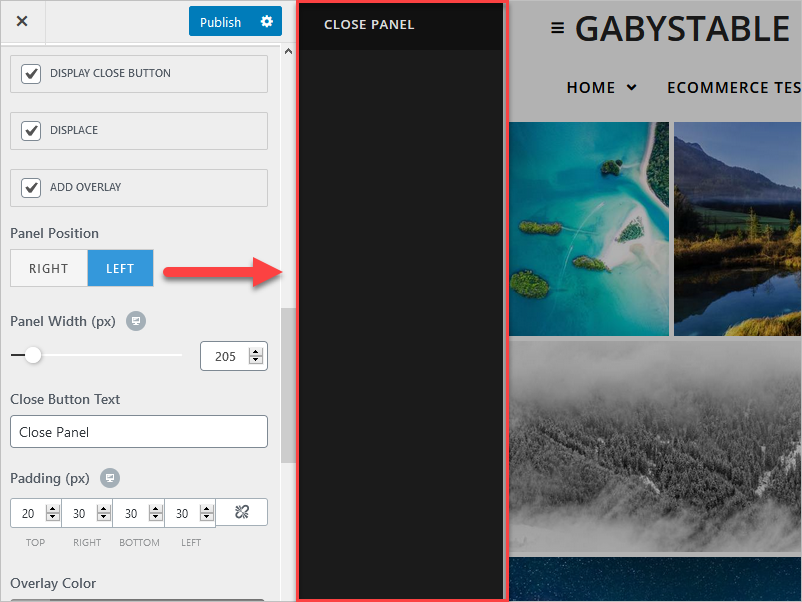
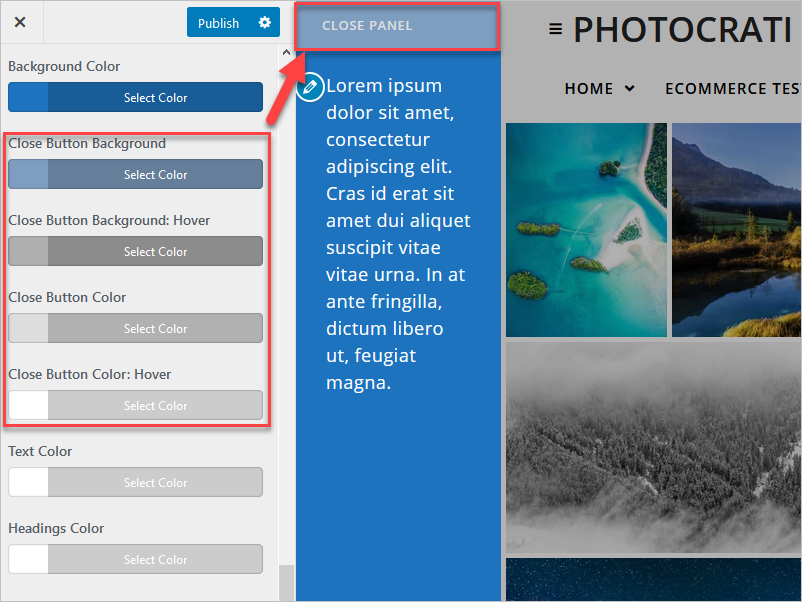
- Display Close Button: It will show the Close button on the side panel. For this example, we are using the Close button Text “Close Panel”.

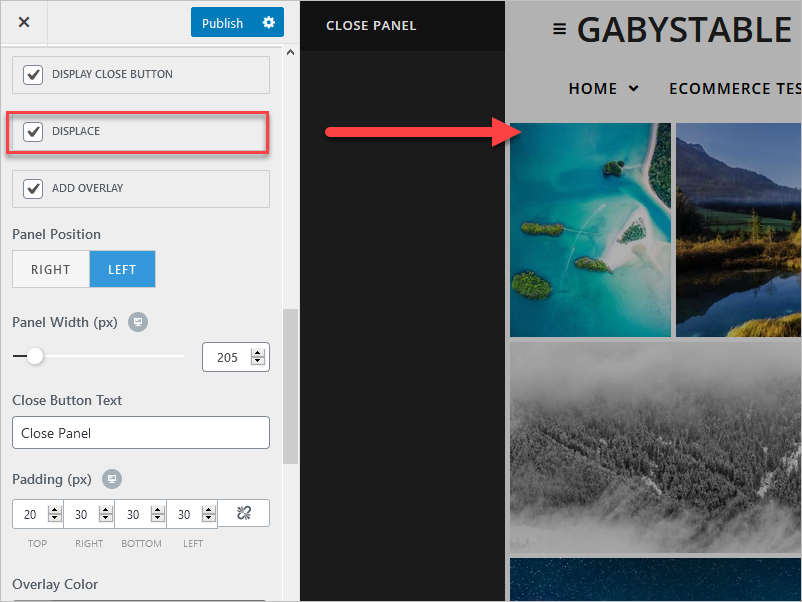
- Displace: It will move the content, so the side panel does not overlap that information.

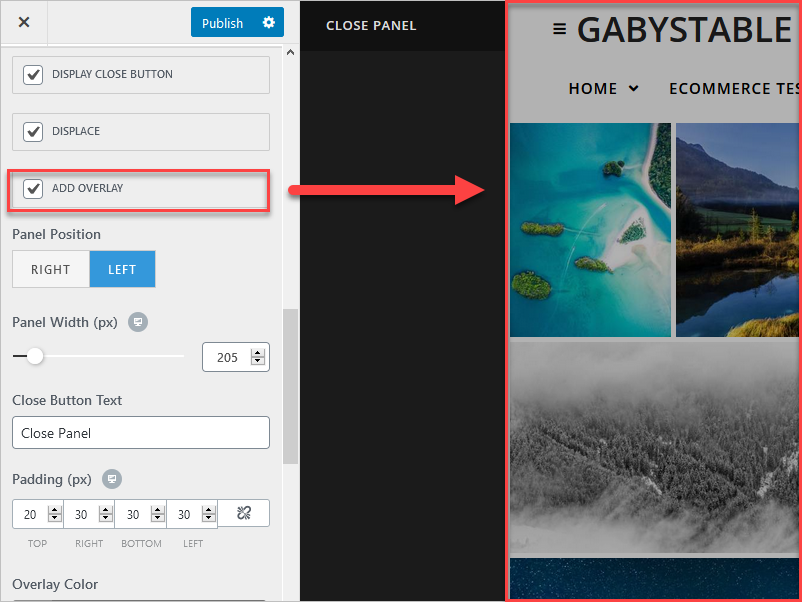
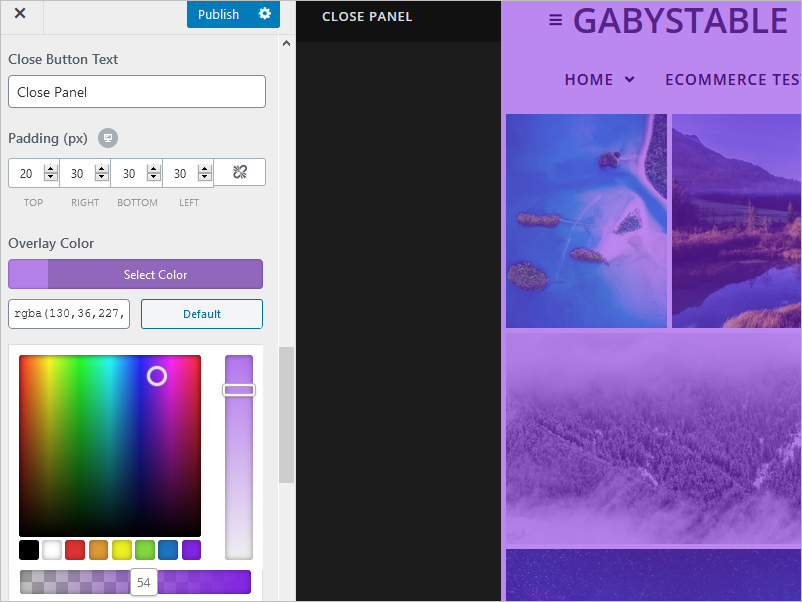
- Add Overlay: The content area will show an overlay color over the site content. The intention is to make the sidebar more prominent.

- Panel Position: You can choose to display the panel on the left or right side of the site.


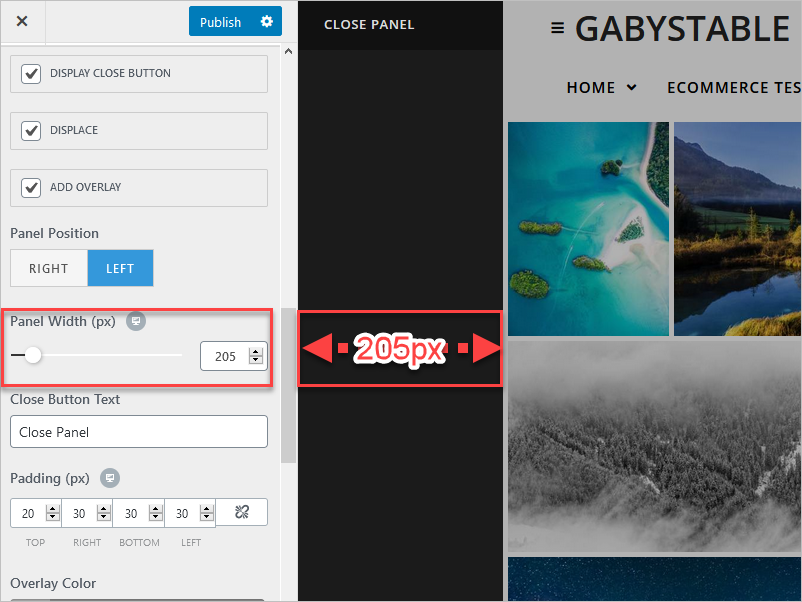
- Panel Width (px).

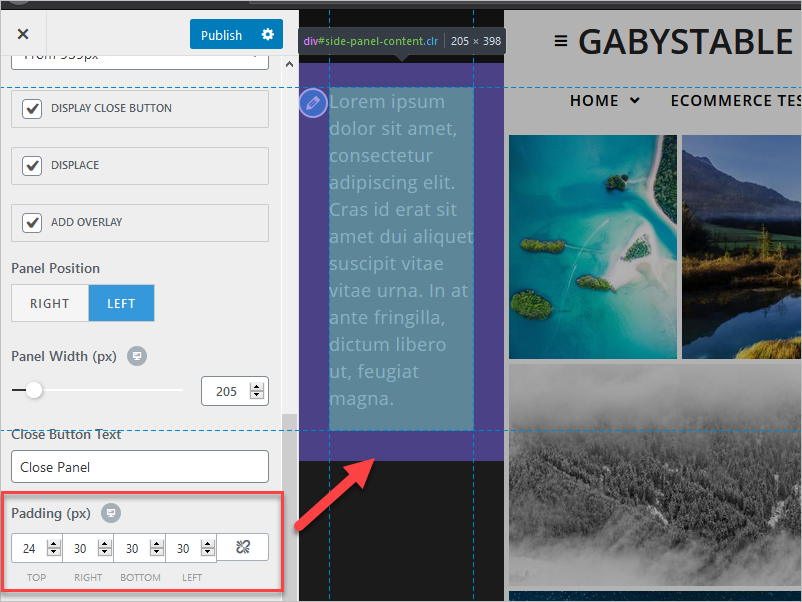
- Padding (px): Setup the padding in pixels of the area inside the Side Panel.

- Background Color: Adjust the background color of the side panel.
- Close Button Background: Adjust the ground color of the close button.
- Close Button Background: Hover: Background Close button on hover.
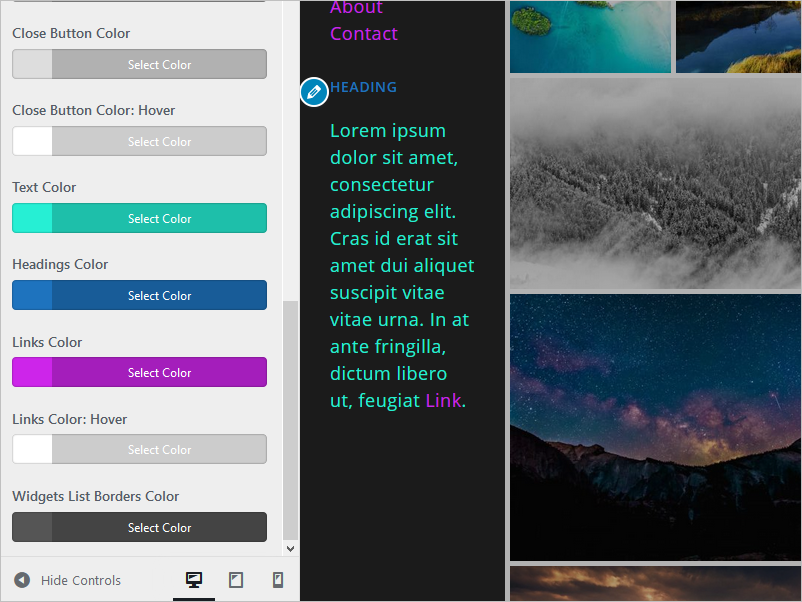
- Close Button Color: Color of the font used for the Close button.
- Close Button Color: Hover: Close button color on hover.

- Text Color: Text color inside the widgets.
- Headings Color: Color of the headings of each widget.
- Links Color: Color used to the links applies to menus as well.
- Links Color: Hover: Color of the link on hover.
- Widgets List Borders Color.

Inside the main menu

Available styling settings: Same “Infront of title” but with an additional setting “Opening Buton Text” and “Text Position”.


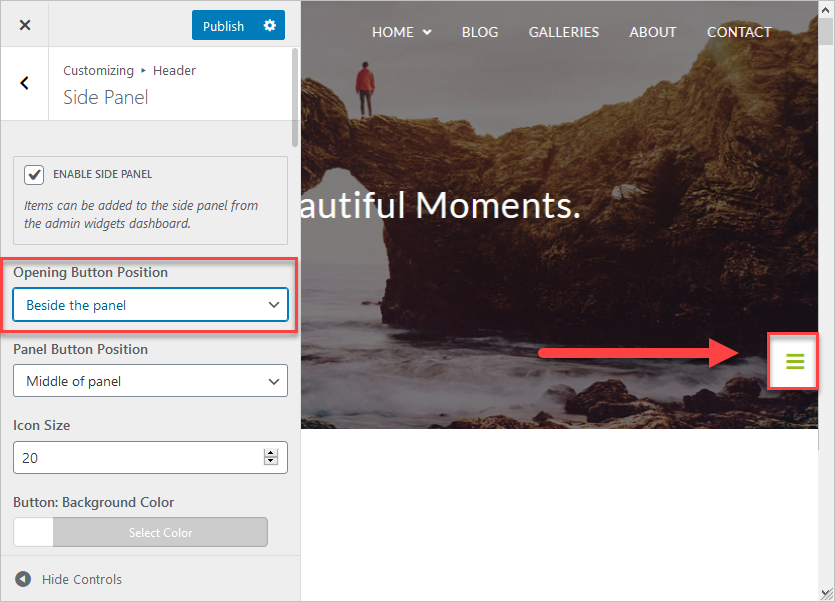
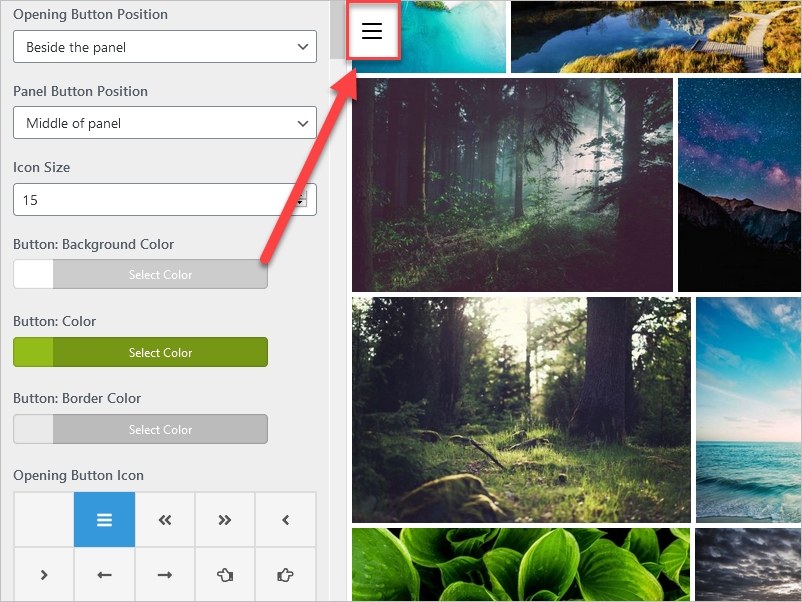
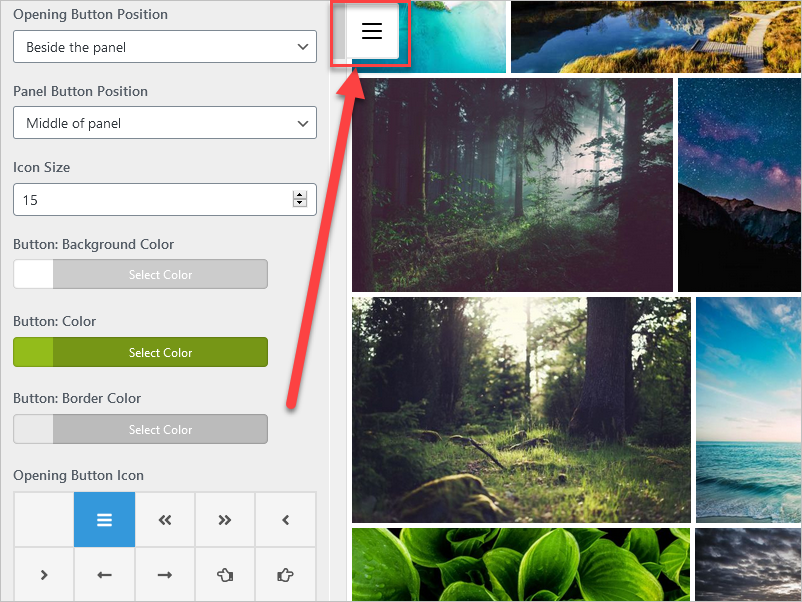
Beside the panel

Available styling settings: This one shares similar settings to “In front of title”, but there are other settings like:
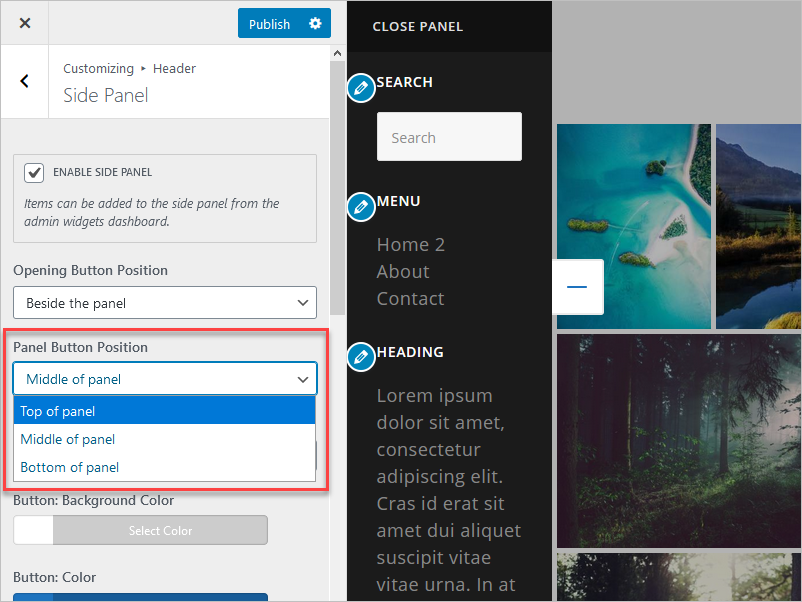
Panel Button Position that you can use to move the button in three different areas:
- Top of panel.
- Middle panel.
- Bottom panel.

- Icon Size

- Button: Background Color

- Button: Color
- Button: Border Color

- Custom Opening Button
- Opening Button: Color

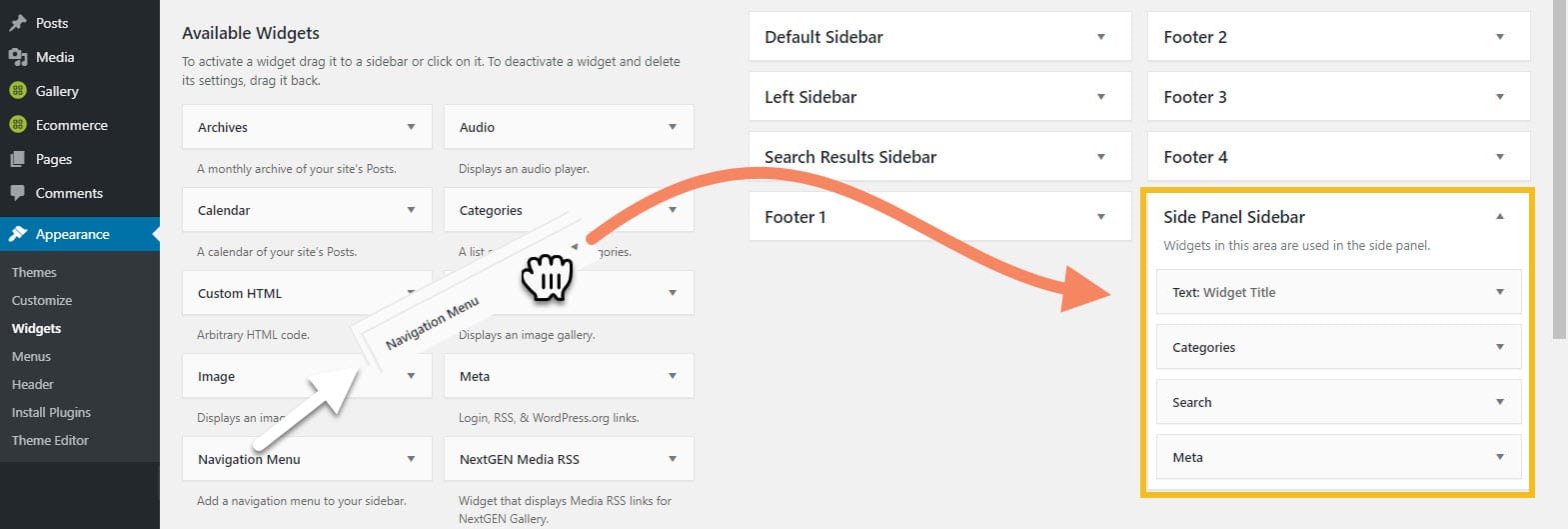
Widgets
You can include widgest on the sidebar.

Navigate to Appearance > Widgets to add content to your side panel: