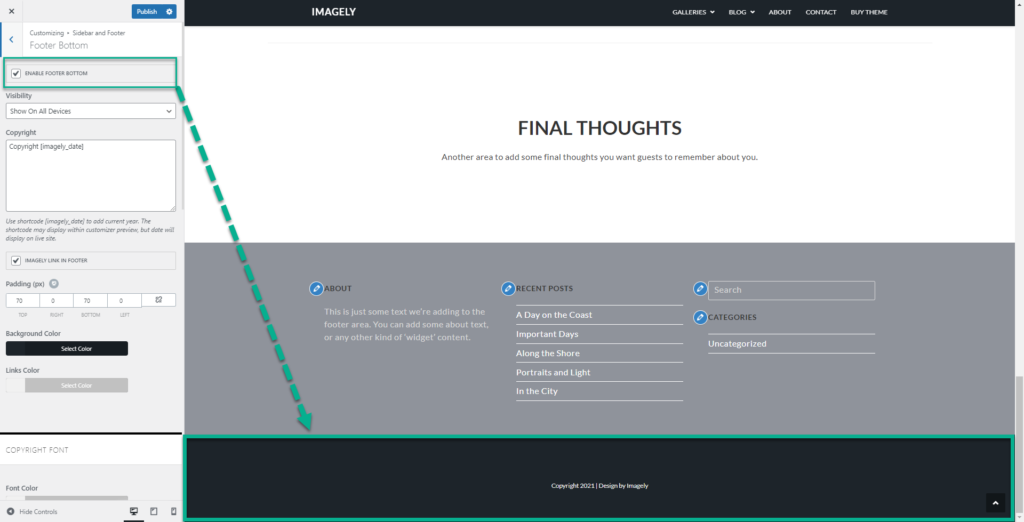
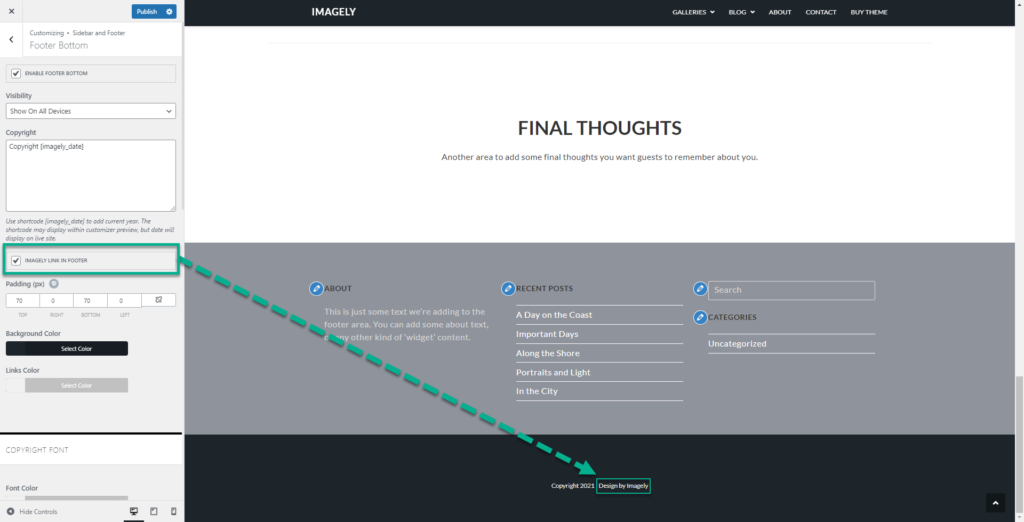
Navigate to Appearance → Customize → Sidebar and Footer → Footer Bottom to edit your footer copyright section. Here you can set the padding/spacing, background colors, font styles, and more. This section traditionally is used to add text for copyright, but you can add any text you wish in the section provided in the settings.
Footer Bottom:
- Enable Footer Bottom: enables the Footer Bottom section.

- Visibility: allows you to display or hide the Footer Bottom on specific devices.

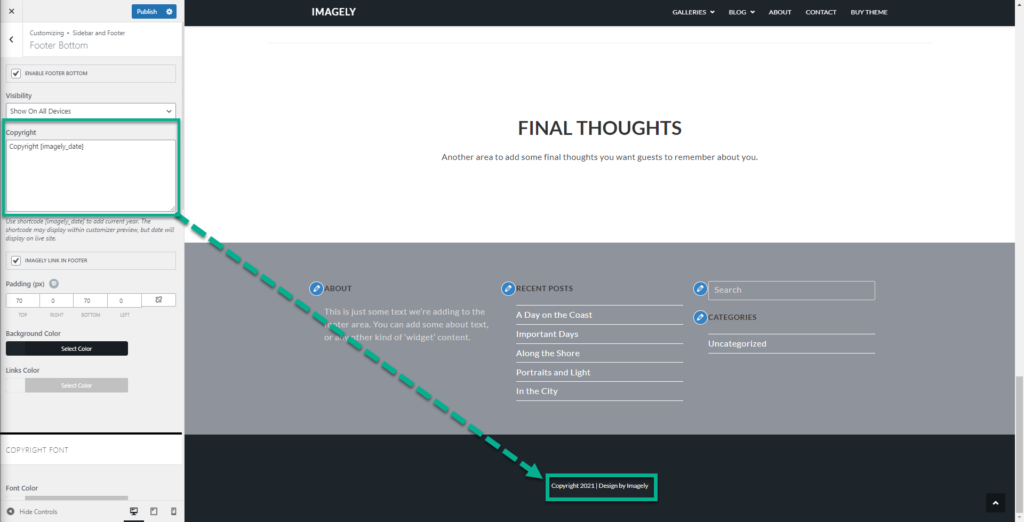
- Copyright: sets the text that you would like to display as the Copyright on your Footer Bottom section.

- Imagely Link In Footer: displays the Imagely Link copyright in the footer.

- Padding: sets the spacing of the Footer Bottom section.
- Background color: changes the default background color Footer Bottom section.
- Links Color: changes any link color located within your Footer Bottom section.

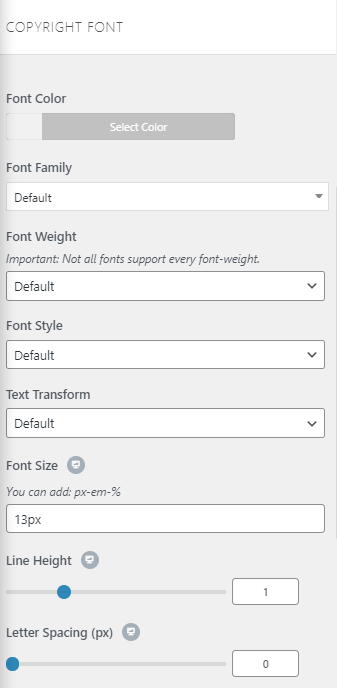
Copyright Font:
- Font Color: changes the font color of the copyright text.
- Font Family: changes and sets the font family for the copyright text.
- Font Weight: sent the weights of the footer copyright font.
- Text Transform: transforms the copyright into uppercase, lowercase, capitalize, default, or none.
- Font Size: changes the size of the copyright text. You can use Pixels, em, or percentage %/
- Line Height: adds space between widgets and their copyright text.
- Letter Spacing: Increases the space between the letters of the copyright.

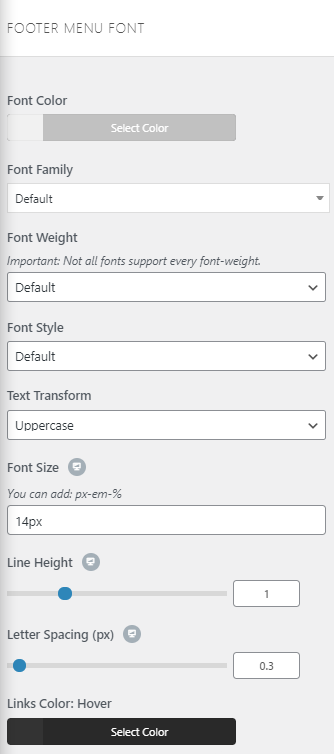
Footer Menu Font:
- Font Color: changes the font color of the footer menu.
- Font Family: changes and sets the font family for the footer menu.
- Font Weight: sent the weights of the footer menu font.
- Text Transform: transforms the footer menu into uppercase, lowercase, capitalize, default, or none.
- Font Size: changes the size of the footer menu. You can use Pixels, em, or percentage %/
- Line Height: adds space between widgets and their footer menu.
- Letter Spacing: Increases the space between the letters of the footer menu.
- Link Color – Hover: changes the color when the mouse is over a link of the footer menu.