Navigate to Appearance → Customize → Body → Forms (Input – Textarea) to style the elements of any contact form/forms that are added to your site pages and comment forms on your blog posts.
Note that these Customizer settings work best with the use of the WPForms plugin.
Forms:
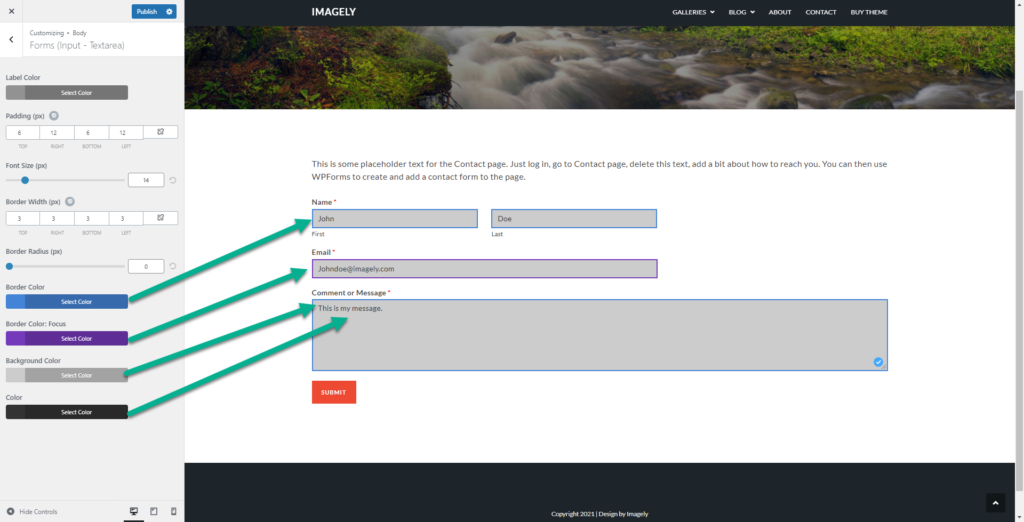
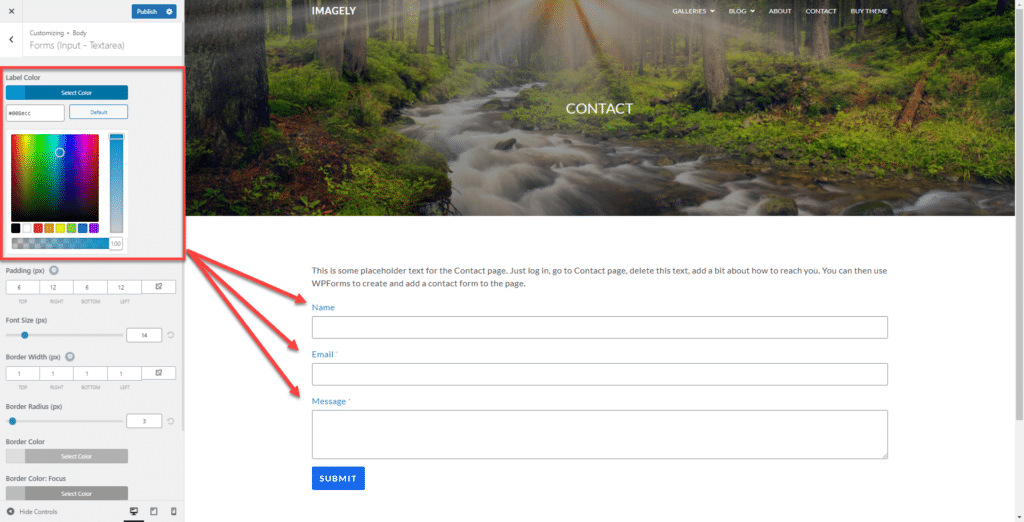
- Label Color: changes the color of the form label texts.

- Padding (px): Increases the padding of the Forms fields.

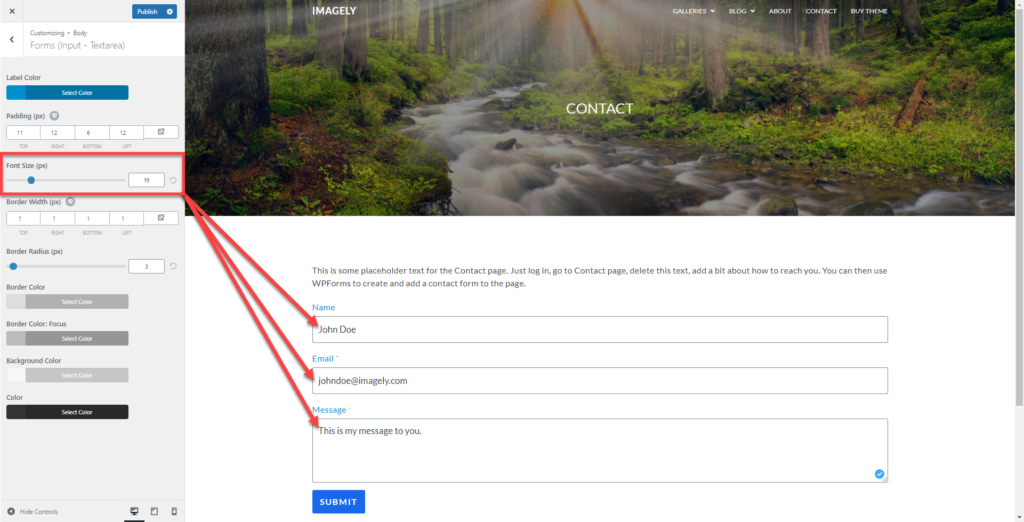
- Font Size: adjusts the font size of texts that fills out the form.

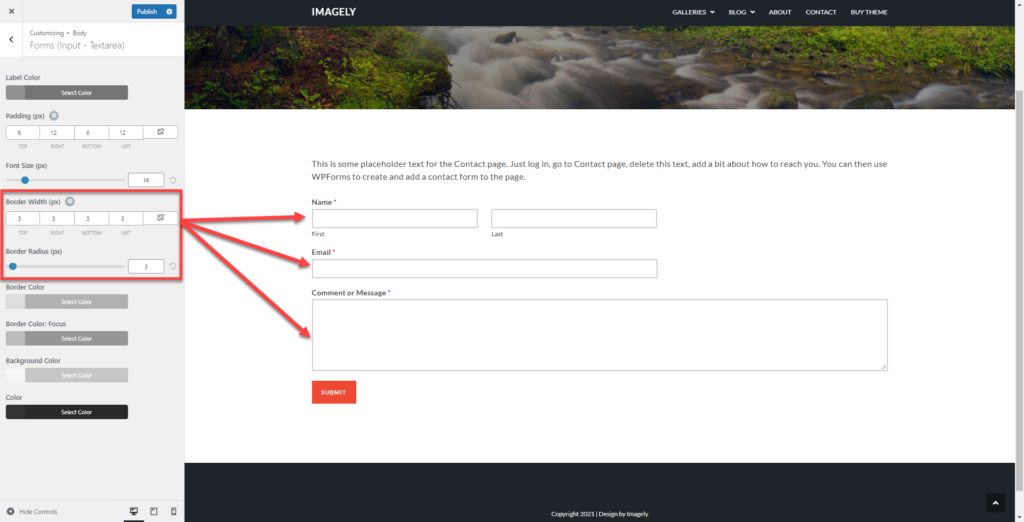
- Border Width: sets the border width of the form fields.
- Border Radius: changes the border radius of the form fields.

- Border Color: sets the color border of forms fields.
- Border Color – Focus: changes the color border of forms fields when they are focused.
- Background Color: modifies the background color of the form fields.
- Color: establishes the font color of the form fields.