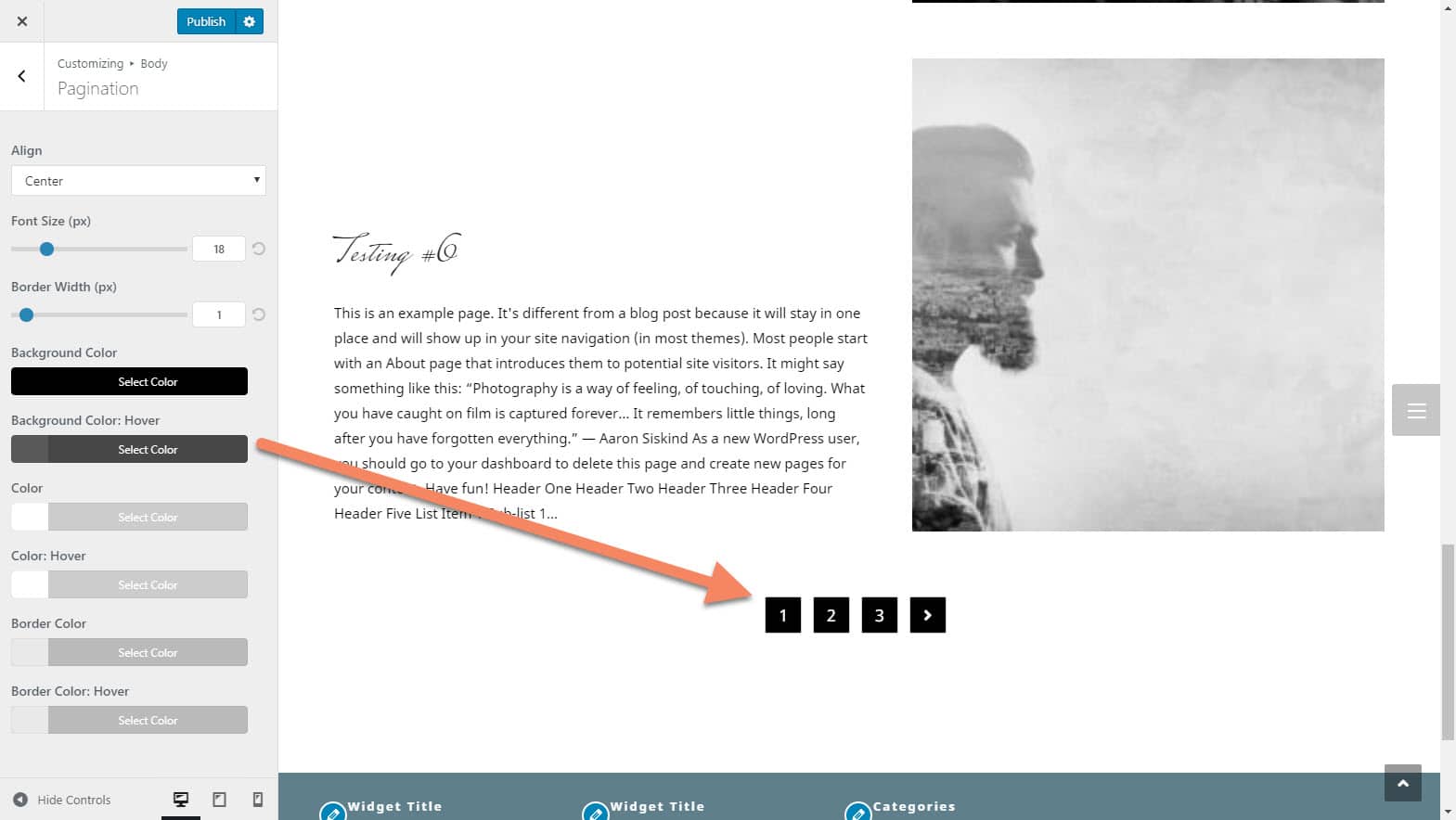
Navigate to Appearance → Customize → Body → Pagination to style the navigation that appears at the bottom of your list of blog posts, on your blog page. *Note – these settings will only apply if you have the ‘Blog Pagination Style‘ set to Standard under Appearance → Customize → Body → Blog Layout.

Pagination:
- Align: sets the alignment of the pagination, it could be to the right, left, or center.

- Font Size: changes the size of the Pagination. You can use Pixels, em, or percentage %/
- Border Width: sets the border width of the Pagination numbers.

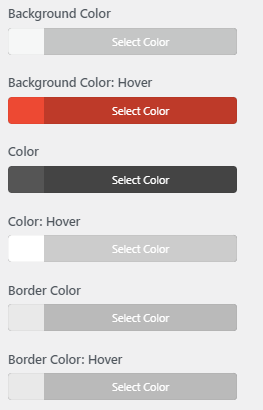
- Background Color: establishes the background color of the Pagination.
- Background Color – Hover: changes the background color when the mouse is over a Pagination number.
- Color: changes the color of the Pagination numbers.
- Color – Hover: modifies the color when the mouse is over a Pagination number.
- Border Color: sets the color of the borders.
- Border Color – Hover: modifies the boder color when the mouse is over a Pagination number