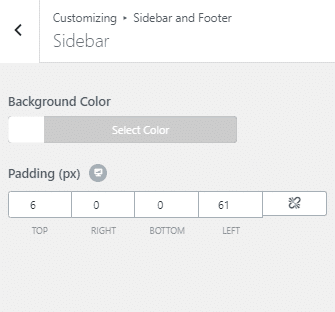
Navigate to Appearance > Customize > Sidebar and Footer > Sidebar to edit your sidebar styling. Here you can set the padding/spacing, background colors, font styles, and more.
You can enable the sidebar for any page by going into the page layout through the Appearance > Customizer > Body. From there select the layout you would like to add the sidebar, it could be for the Single Page Layout, Single Post Layout, Blog Layout, or for the Search result page.
Sidebar:
- Background color: changes the default background color of the Sidebar.
- Padding: adds more space (in pixels) in any direction to adjust the sidebar’s content according to your needs.

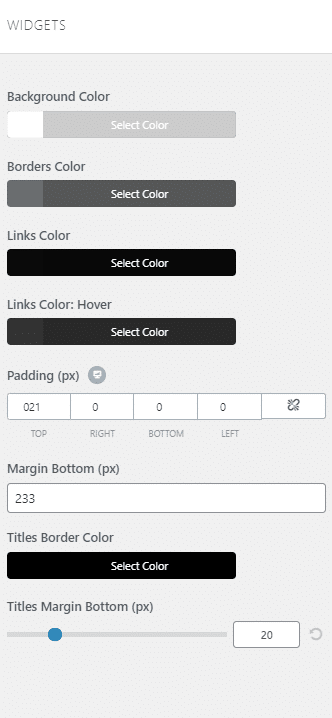
Widgets
- Background Color: changes the default background color of the widgets.
- Border Color: adds a border between each widget. This allows you to use any color you would like to use.
- Links Color: changes any link color located within your Sidebar.
- Link Hover: changes the color when the mouse is over a link on the Sidebar.
- Padding: adds space in pixels between each widget link.
- Titles Margin Bottom: adds a margin at the bottom of all the widgets located in the sidebar.

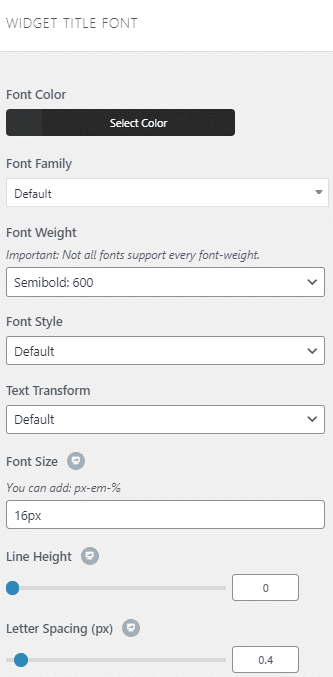
Widgets Title Font
- Font Color: changes the font color of the widget’s title.
- Font Family: changes and sets the font family for the widget’s title.
- Text Transform: transforms the Widget title into, uppercase, lowercase, capitalize, default, or none.
- Line Height: adds space between widgets and their title.
- Letter Spacing: Increases the space between the letters.

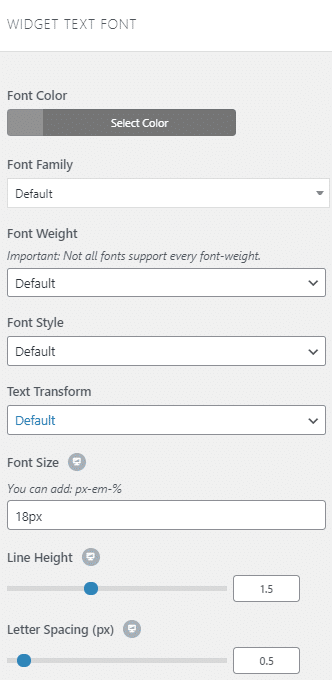
Widgets Text Font
- Font Color: changes the font color of the widget’s text.
- Font Family: changes and sets the font family for the widget’s text.
- Font Weight: sent the weights of the widgets text font.
- Text Transform: transforms the Widget title into uppercase, lowercase, capitalize, default, or none.
- Font Size: changes the size of the Widget text. You can use Pixels, em, or percentage %/
- Line Height: adds space between widgets and their title.
- Letter Spacing: Increases the space between the letters.