
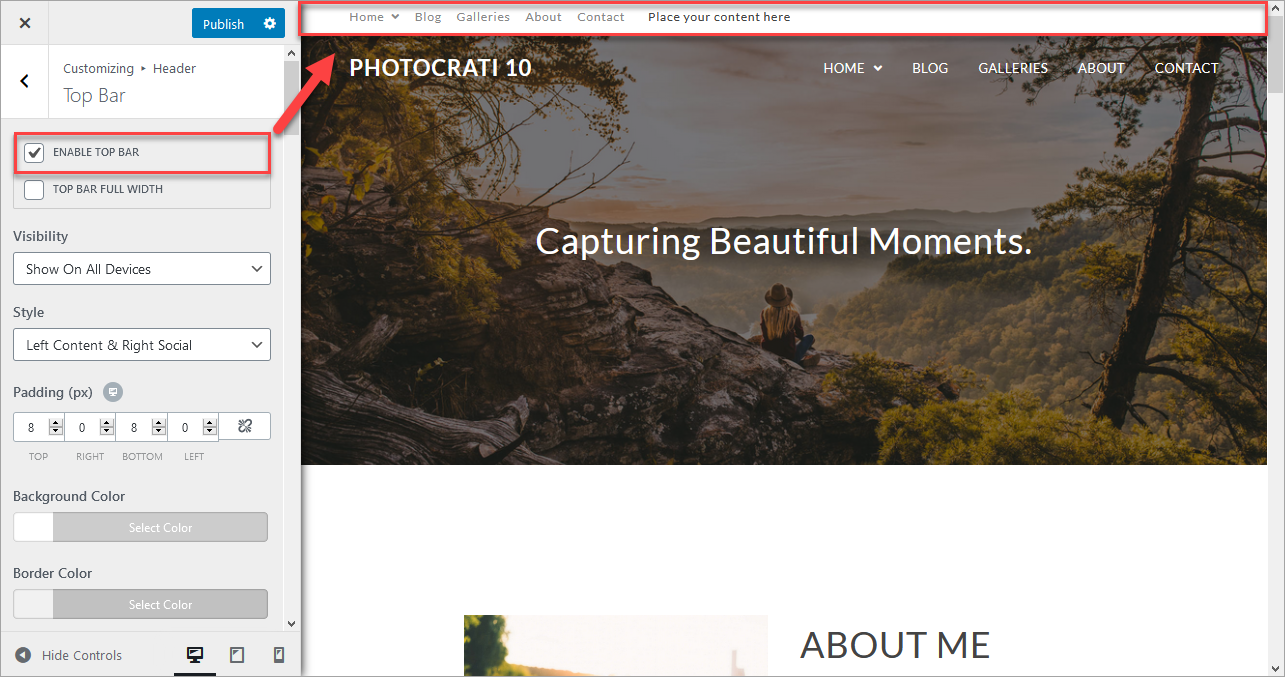
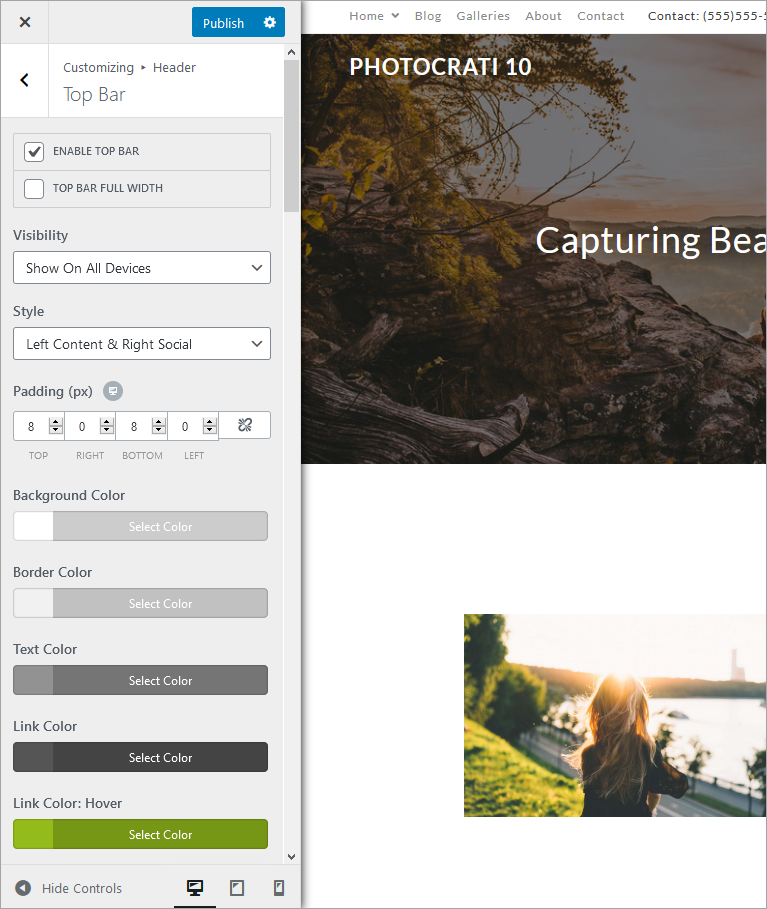
To edit your Top Bar, navigate to Appearance > Customize > Header > Top Bar.
To add an additional menu above your header logo and navigation. The top bar will give you additional header space to add a line of text, add social icons and even an additional menu navigation.

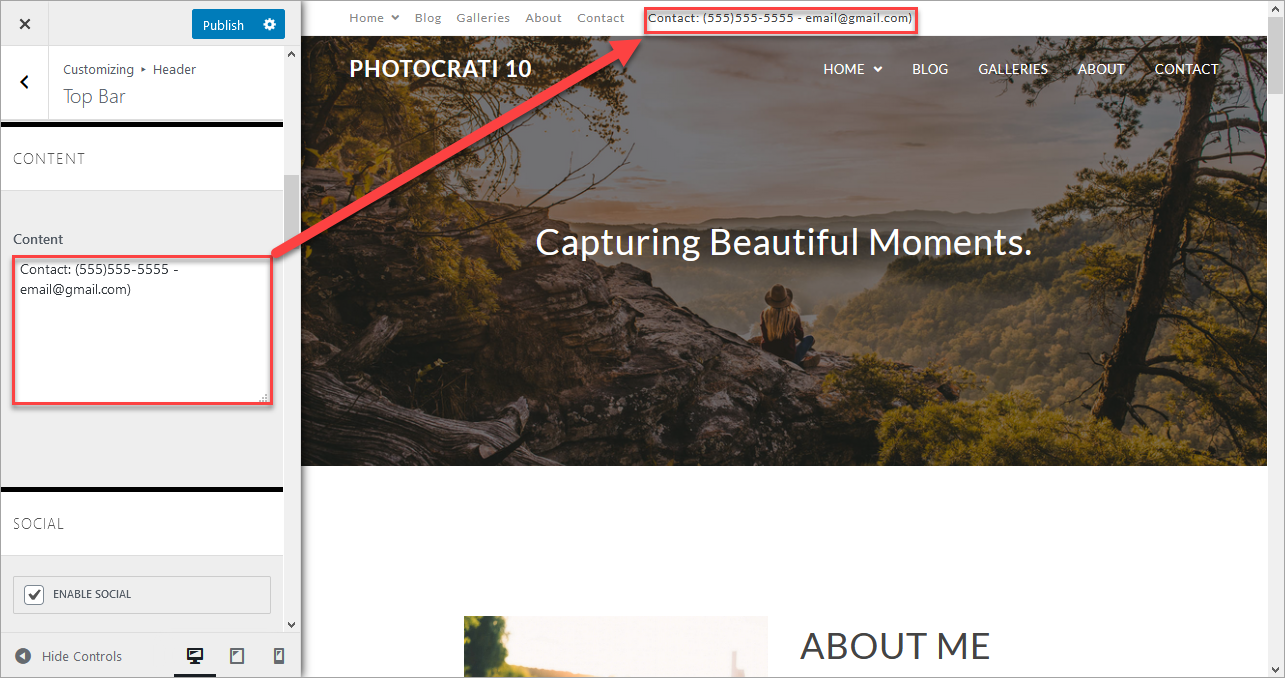
For example, adding “Contact: (555)555-5555 – [email protected])”

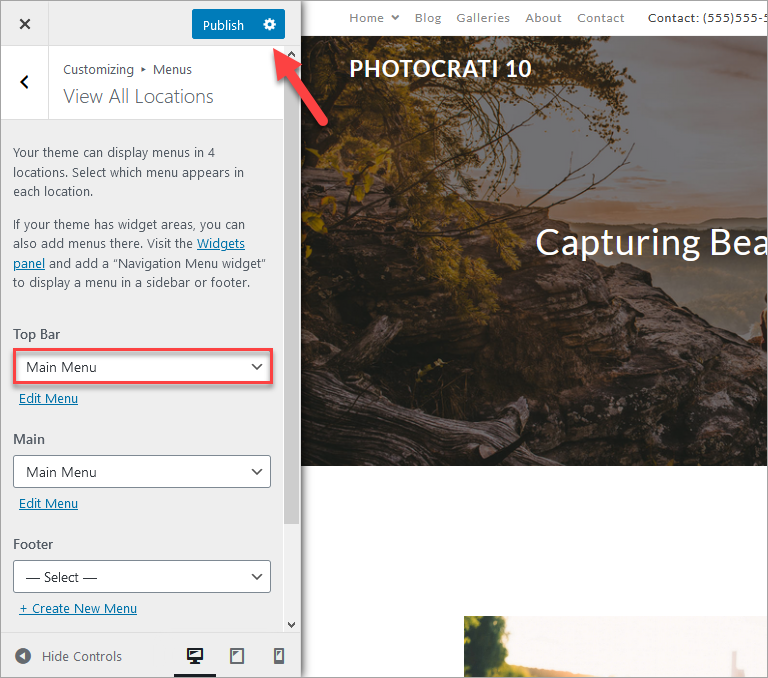
Optional: You can set the menu you wish to add to your top bar by navigating to Customize > Menus > View All Locations. Select the menu in the drop-down labeled ‘Top Bar’.

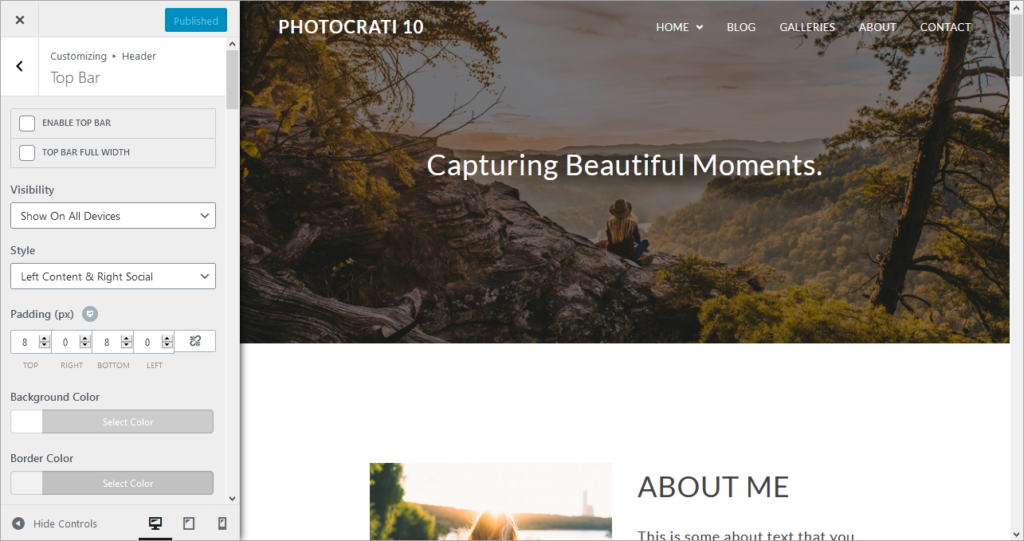
If you want to change the styling, go back to Appearance > Customize > Header > Top Bar and you will be able to see all of the Top Bar settings: visibility, style, padding, background color, border color, text color, link color, link color (on hover).

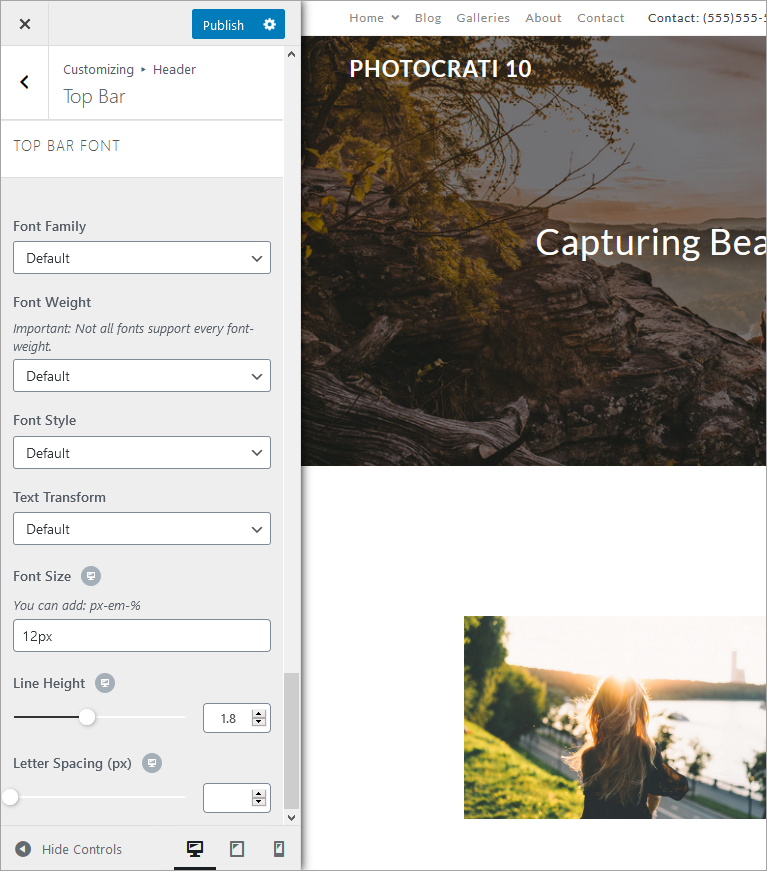
You can also adjust: font family, font weight, font style, text transform, font size, line height, and letter spacing.