To create a contact page with a contact form, there are a few key steps to follow. We like the Contact Form 7 plugin, but there are many others to choose from (i.e. Gravity Forms for a more advanced contact form).
To add a Contact page using Contact Form 7:
1) Install the Contact Form 7 plugin
- Go to Plugins > Add New on your Dashboard
- Search for Contact Form 7
- Click Install, and then Click Activate
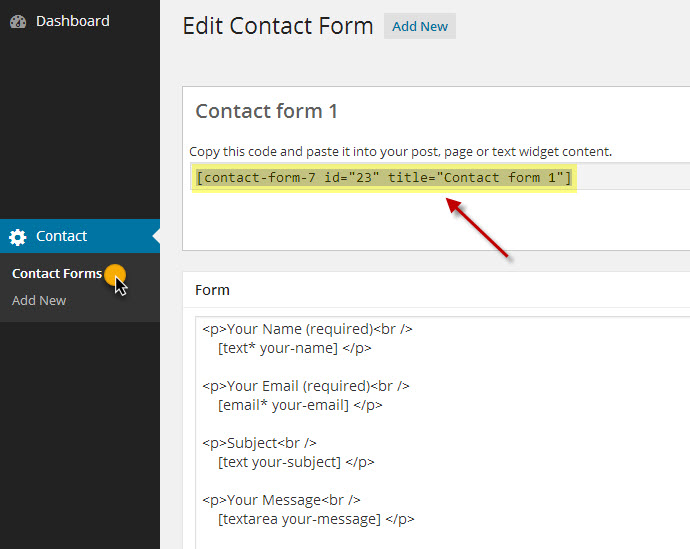
- Once activated, you can adjust settings for your contact page by clicking on the “Contact” tab on your Dashboard’s main menu.
2) Create a new page titled Contact (go to Pages > Add New)
3) Add any content and/or images you want for that page
4) Copy / Paste the contact form short-code from the Contact Form 7 settings page into your Contact page.

5) Publish/Update your Contact page, and you should now have a fully functional contact page.
NOTE: We do not provide support for Contact Form 7 or any other plugin. It is always best to contact plugin developers directly for precise instructions and support.
Renato
3 Jul 2010I have tried using the above short-code, but it doesn’t seem to work. Any ideas anyone. I just get a a bunch of code appear on the site
support
5 Jul 2010Renato,
Could you inform me of how you installed Contact Form 7? Do you have any other Contact Form plugins installed? Could you provide the URL to your contact page you are inserting this shortcode to?
Thanks!
pni173
20 Sep 2010I tried to install this contact form, but all I seem to get is the short code appearing on my site. It is the same problem I have when trying to insert slideshows, all I get is the short code appearing and nothing else….frustrating
support
21 Sep 2010pni –
Could you provide the URL to your site so I may view this as well?
Are you inserting these items in ‘HTML’ view or ‘Visual’ view? (Tabs are in top right of text editing box).
Could you verify that the plugins are installed and activated (NextGEN & Contact Form 7) ?
Also, who are you hosted with?
gillesarieldiazdonado
25 Oct 2010Hello,
I have been trying to set up Contact Form 7 plug in in my Contact page; but it shows only the boxes but the labels or headers are missing?!
I have done every single step as shown in this support post and the Contact Form 7 support site.
I’m new to Photocrati and will appreciate your help.
I’m hosted with tsohost
The URL is http://gillesdiaz.com/?page_id=10
Regards.
Mark
26 Oct 2010gillesarieldiazdonado, Looking at your site code, I see a “display: none;” CSS rule for the div style that contains the Contact Form 7 code. That means the titles for the form boxes will not be displayed. Do you have this CSS rule in your Custom CSS in Photocrati Options? Or in the Contact page itself in the WordPress editor? Remove that CSS rule and the form legends will display. – Photocrati Tech Support
elizabethsheldon
19 Nov 2010I’ve got the same problem and I have just joined the community so I’m still finding my way around. How do I fix the problem?
Mark
19 Nov 2010elizabethsheldon, I looked at your site and can see that maybe you haven’t cut and pasted the whole shortcode from Contact Form 7. Be sure you have all the code and the brackets, like this
[contact-form 1 "Contact form 1"]in your contact page.Mark – Photocrati Tech Support
freedomsrealm
9 Jan 2011Sigh, I am also having the problem with the contact page. I only have the code showing on my contact page. I typed the code under the html tab in my contact page. I am not used to codes or plugins so something very simple and step by step would be appreciated. Also, since you folks were asking for suggestions, a default contact form would probably help a lot of people and if they didn’t want it then they could turn it off in the options. Thanks in advance for all your help – Alice Langlois I am not sure if this helps
http://freedomsrealmportraits.ca/wordpress/wp-admin/post.php?post=9&action=edit&message=1
Mark
12 Jan 2011freedomsrealm, Don’t type the Contact Form 7 code; copy and paste it from the form page design. You must have missed part of it. Mark – Photocrati Tech Support