By default, our themes come with a beautiful background. If you want to change the background, please follow these instructions:
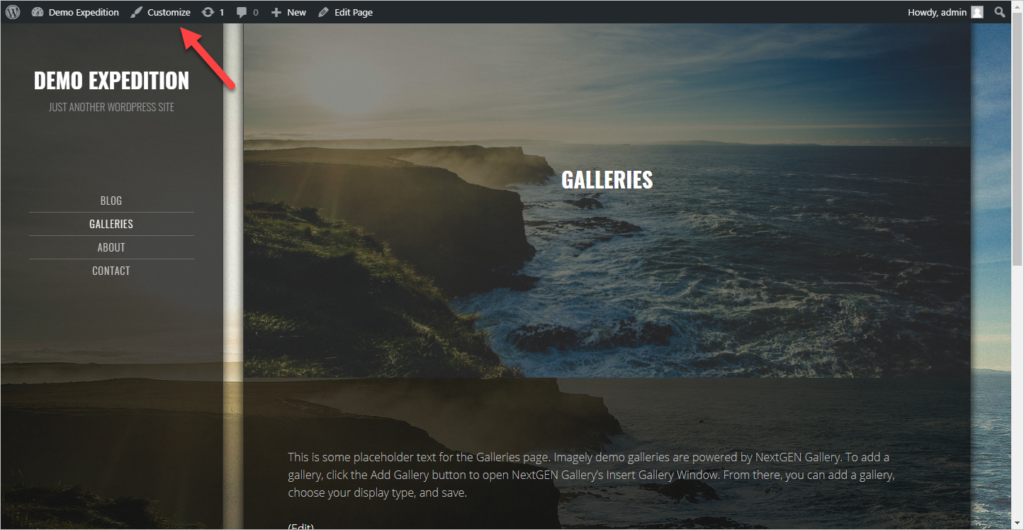
Step 1 – Go to the page you want to change while logged in and click customize at the top. For this particular example, we use the page “Galleries”.

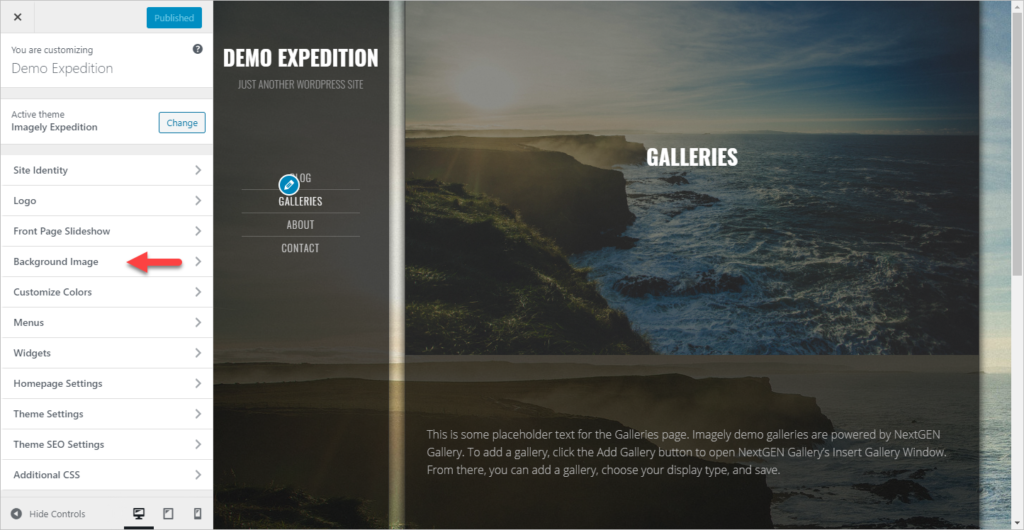
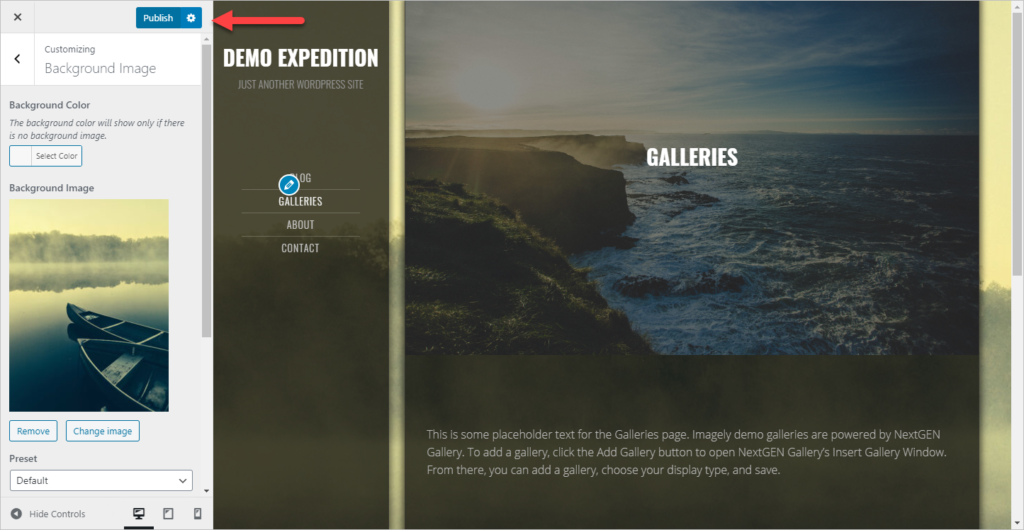
Step 2– Click on Background “Image”

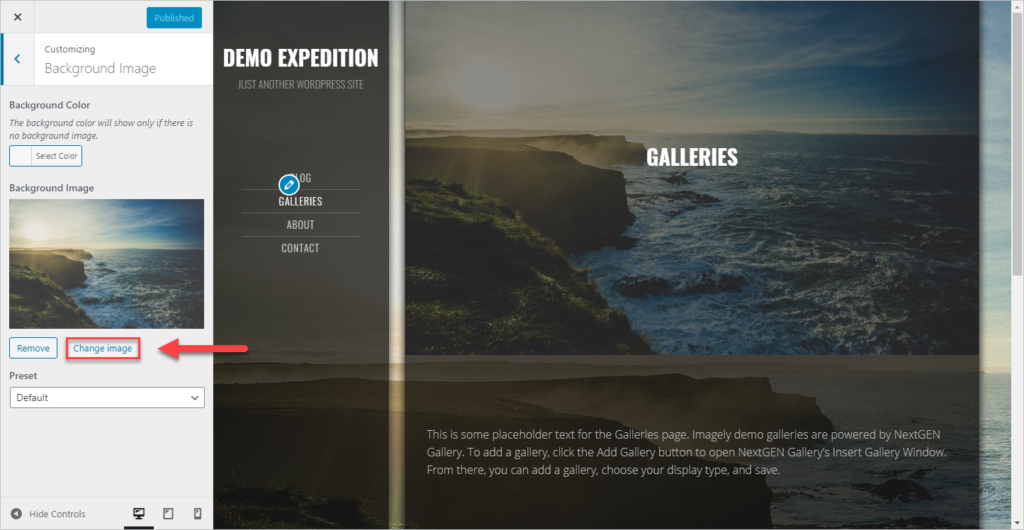
Step 3 – To change the background image, click on “Change image”.

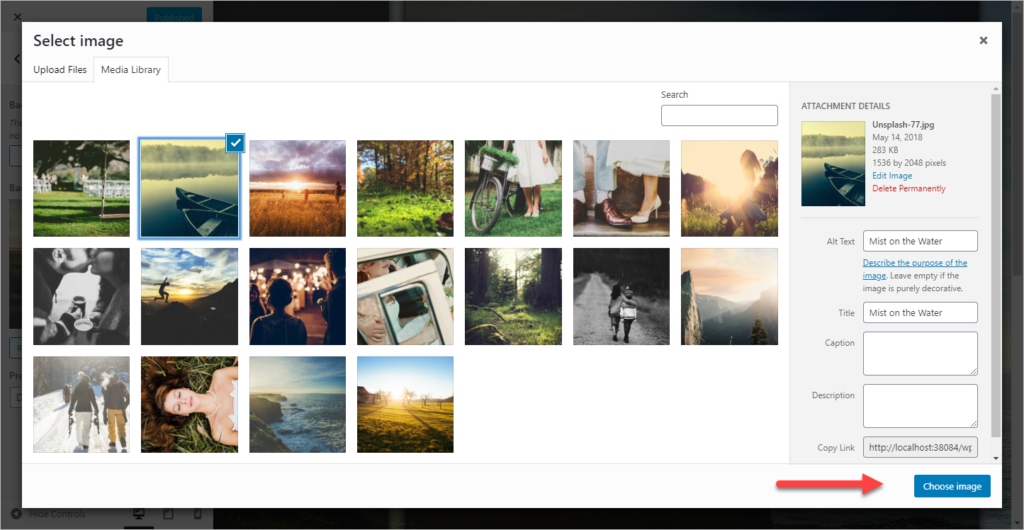
Step 4 – Choose the image that you would like to use, click on “Choose Image”.

Step 5 – Click on “Publish”. You can also set up a background color and remove the image for a solid background.

Note: That background will be used for all the pages on your site except for the homepage.