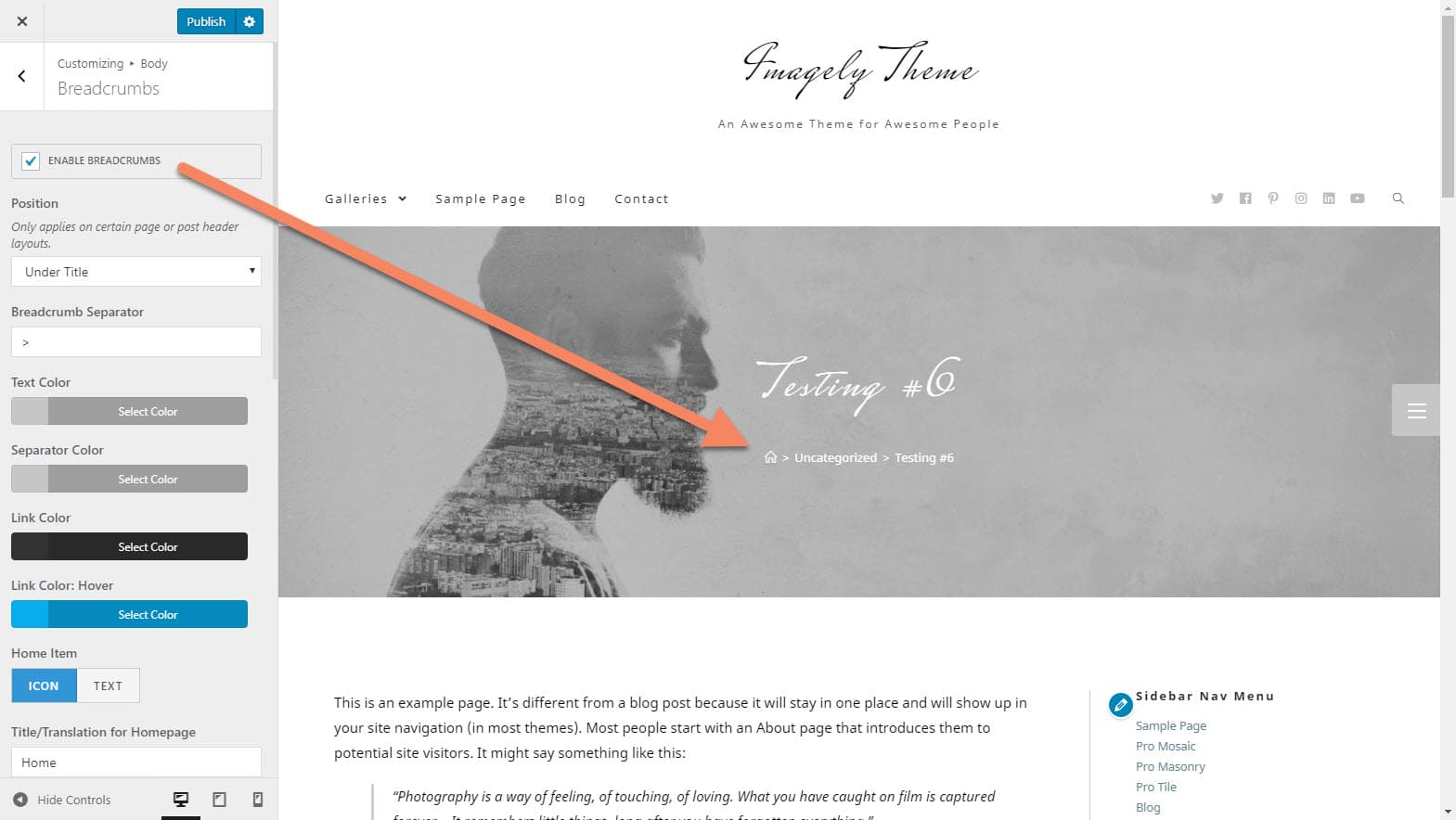
Navigate to Appearance → Customize → Body → Breadcrumbs to turn on breadcrumbs, and styling options when turned on. Breadcrumbs will appear on your pages and blog posts to break down the navigation for your visitors.

Breadcrumbs:
- Enable Breadcrumbs: this allows the use of the Breadcrumbs functionality.

- Positions: establish the position of the Breadcrumbs.
- Breadcrumb Separator: sets the Breadcrumb separator you want to use.

- Text color: changes the color of the Breadcrumb.
- Separator Color: changes the color of the Breadcrumb Separator.
- Links Color: changes the color of the Breadcrumb links.
- Link Hover: changes the color when the mouse is over a Breadcrumb link.

- Home item: sets the Home item to an icon or text.
- Title/Translation for Homepage: set the text you want to display for your homepage Breadcrumb.
- Translation for “404 Not Found”: set the text you want to display when there is no page found.
- Translation for “Search results for”: set the text you want to display for the Search results for.
- Posts Taxonomy: Sets the posts Taxonomy for the Breadcrumbs.

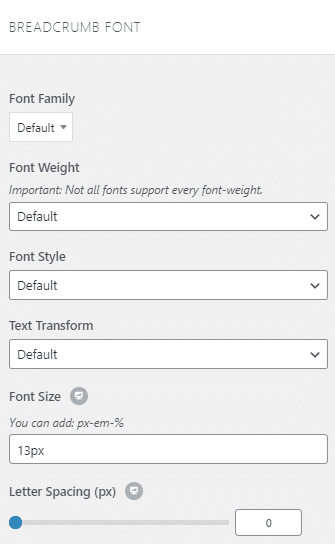
Breadcrumbs Font
- Font Family: sets the Font-Family of the Breadcrumbs.
- Font Weight: sets the weights of the Breadcrumbs.
- Font Style: sets the Font Style of the Breadcrumbs into Italic or Normal.
- Text Transform: transforms the Breadcrumbs text into, uppercase, lowercase, capitalize, default, or none.
- Font Size: changes the size of the Breadcrumb text. You can use Pixels, em, or percentage %/
- Links Color: changes any link color located within your Sidebar.
- Letter Spacing: Increases the space between the letters.