You can remove page titles on pages these two ways:
A) Go to the Pages tab on your WordPress Dashboard, select all pages and then under ‘Bulk Actions’ select ‘Edit’. Next, select under ‘Template’ > ‘Page Without Title’, and save changes.
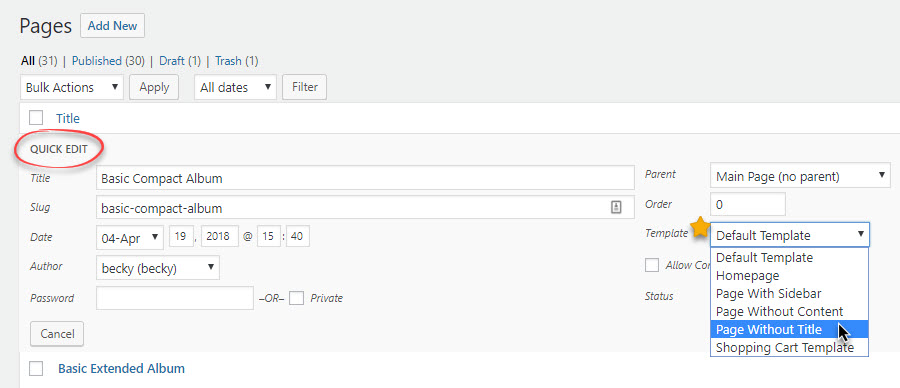
B) If you want to remove the title for only some pages, instead of selecting all pages, hover over a page title in the list and select ‘Quick Edit’. Next to ‘Templates’ select ‘Page Without Title’ in the drop-down and ‘Update’.

DoubleMPhotography
24 Aug 2010I’m new to wordpress and have been building my site for weeks now. I have spent hours upon hours trying to figure this out. Can you help??? Where exactly do I add
.page-id-6 .entry-title {
display: none;
}
within the css custom option…..right now i have:
h1 { border-bottom: 24px;
padding-top: 24px;
}
h2 {
padding-top: 41px;
}
.widget-title, .widgettitle {
padding-top: 12px;
]
#footer {
border-top: 24px;
}
DoubleMPhotography
24 Aug 2010I’m new to wordpress and have been building my site for weeks now. I have spent hours upon hours trying to figure this out. Can you help??? Where exactly do I add
.page-id-6 .entry-title {
display: none;
}
within the css custom option…..right now i have:
h1 { border-bottom: 24px;
padding-top: 24px;
}
h2 {
padding-top: 41px;
}
.widget-title, .widgettitle {
padding-top: 12px;
]
#footer {
border-top: 24px;
}
support
24 Aug 2010Go to your WordPress Dashboard…
4) Go to your Theme Options >> Custom CSS and add the following:
.page-id-6 .entry-title {
display: none;
}
Your page-id-x will be different for each page. This is why you’ll need to use Google Chrome developer tool as outlined [above] to find out the page id number. 🙂
support
24 Aug 2010Go to your WordPress Dashboard…
4) Go to your Theme Options >> Custom CSS and add the following:
.page-id-6 .entry-title {
display: none;
}
Your page-id-x will be different for each page. This is why you’ll need to use Google Chrome developer tool as outlined [above] to find out the page id number. 🙂
laura
29 Oct 2010When I right-click on the page-title (or anywhere on the page) in Google Chrome, nothing happens … any suggestions?
laura
29 Oct 2010When I right-click on the page-title (or anywhere on the page) in Google Chrome, nothing happens … any suggestions?
support
29 Oct 2010@Laura,
That is because by default the copyright (right-click) protection is turned on. You’ll need to turn that off temporarily under Theme Options >> Gallery settings. 🙂
support
29 Oct 2010@Laura,
That is because by default the copyright (right-click) protection is turned on. You’ll need to turn that off temporarily under Theme Options >> Gallery settings. 🙂
amanda
16 Nov 2010What happens if your using an old machine and chrome isn’t supported?????
Mark
17 Nov 2010Amanda, You can also use Firebug in Firefox, which provides the same kinds of developer tools: http://getfirebug.com/
Mark – Photocrati Tech Support
amanda
16 Nov 2010What happens if your using an old machine and chrome isn’t supported?????
Mark
17 Nov 2010Amanda, You can also use Firebug in Firefox, which provides the same kinds of developer tools: http://getfirebug.com/
Mark – Photocrati Tech Support
amanda
18 Nov 2010Ok im really stuck, im trying to get rid of the Author /commentso off/ Edit information. From a post on my home page.
Ive worked though it in firefox, and my page id appears to be “home blog” Ive tried putting that as my id in the code but it doesn’t work. Not being much of a coder i cant work out what code i need.
Here is a screen shot
http://oliverprout.com/wp-content/uploads/2010/11/Picture-11.png
the web page is http://www.oliverprout.com
Please help
Mark
22 Nov 2010amanda,
In your custom CSS, right under the
p {margin-bottom:0.5em;}code,replace the two lines that start with .entry-utility and .meta-prep with this line:
.entry-utility, .meta-prep, .meta-prep-author,.author, .vcard, .meta-sep, .comments-link {display: none;}
and then delete the almost duplicate line a few lines down.
amanda
18 Nov 2010Ok im really stuck, im trying to get rid of the Author /commentso off/ Edit information. From a post on my home page.
Ive worked though it in firefox, and my page id appears to be “home blog” Ive tried putting that as my id in the code but it doesn’t work. Not being much of a coder i cant work out what code i need.
Here is a screen shot
http://oliverprout.com/wp-content/uploads/2010/11/Picture-11.png
the web page is http://www.oliverprout.com
Please help
Mark
22 Nov 2010amanda,
In your custom CSS, right under the
p {margin-bottom:0.5em;}code,replace the two lines that start with .entry-utility and .meta-prep with this line:
.entry-utility, .meta-prep, .meta-prep-author,.author, .vcard, .meta-sep, .comments-link {display: none;}
and then delete the almost duplicate line a few lines down.
jim
19 Nov 2010The page id can also be found in the WordPress dashboard by going to pages, in the left column, and clicking on a page. The page id will be displayed just below the page description.
Make a note of the page id. Follow the instructions above and cut and paste what needs to be added to the custom css. For each page you want to remove the title from just paste the code in the custom css and change the page id to correspond to the one you found in the pages section.
jim
19 Nov 2010The page id can also be found in the WordPress dashboard by going to pages, in the left column, and clicking on a page. The page id will be displayed just below the page description.
Make a note of the page id. Follow the instructions above and cut and paste what needs to be added to the custom css. For each page you want to remove the title from just paste the code in the custom css and change the page id to correspond to the one you found in the pages section.
martinvh
31 Dec 2010Hi Amanda and Mark,
I was able to remove the page titles by removing this line of code from the Page Template:
Is this OK to do, or will it cause any problems?
Martin
Mark
3 Jan 2011Martin, That’s not a real good idea; when you upgrade the theme, you’ll have to edit the theme files again. It’s best to use CSS. To remove all pages titles, use
.entry-title {display: none;}Mark – Photocrati Tech Support
martinvh
31 Dec 2010Hi Amanda and Mark,
I was able to remove the page titles by removing this line of code from the Page Template:
Is this OK to do, or will it cause any problems?
Martin
Mark
3 Jan 2011Martin, That’s not a real good idea; when you upgrade the theme, you’ll have to edit the theme files again. It’s best to use CSS. To remove all pages titles, use
.entry-title {display: none;}Mark – Photocrati Tech Support